Kann man das Tkinter GUI Hauptfenster umgestalten, indem man beispielsweise den Titel verändert oder die Größe anpasst? Die Antwort auf diese Frage ist ein klares „Ja“! Wie das genau funktioniert, wirst du in diesem Beitrag im Detail erfahren.
Inhaltsverzeichnis
1. Was wirst du in diesem Beitrag lernen?
Wir werden uns in diesem Tutorial ansehen, wie wir zum einen den Titel im Hauptfenster unserer Applikation ändern können und zum anderen wie wir die Größe des Fensters der Applikation spezifizieren.
2. Den Titel der Tkinter GUI modifizieren
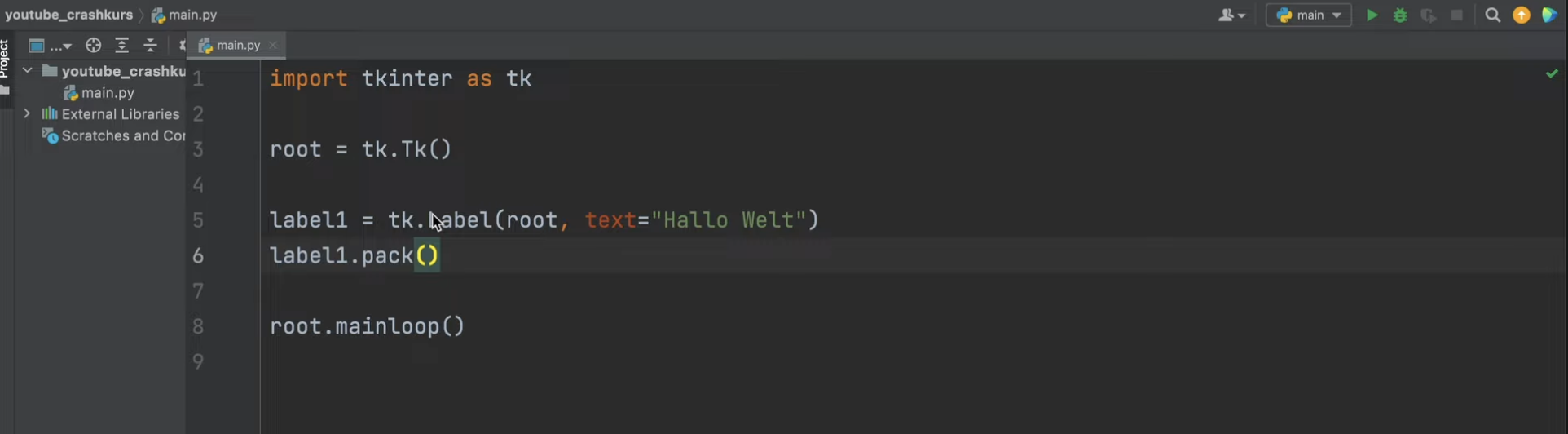
Um den Titel der Applikation zu ändern, habe ich im ersten Schritt das „Hallo Welt“-Programm des letzten Blogartikels geöffnet:

Wenn wir das Programm noch einmal ausführen, sehen wir ein Hauptfenster, in welchem das Label „Hallo Welt“ platziert ist:

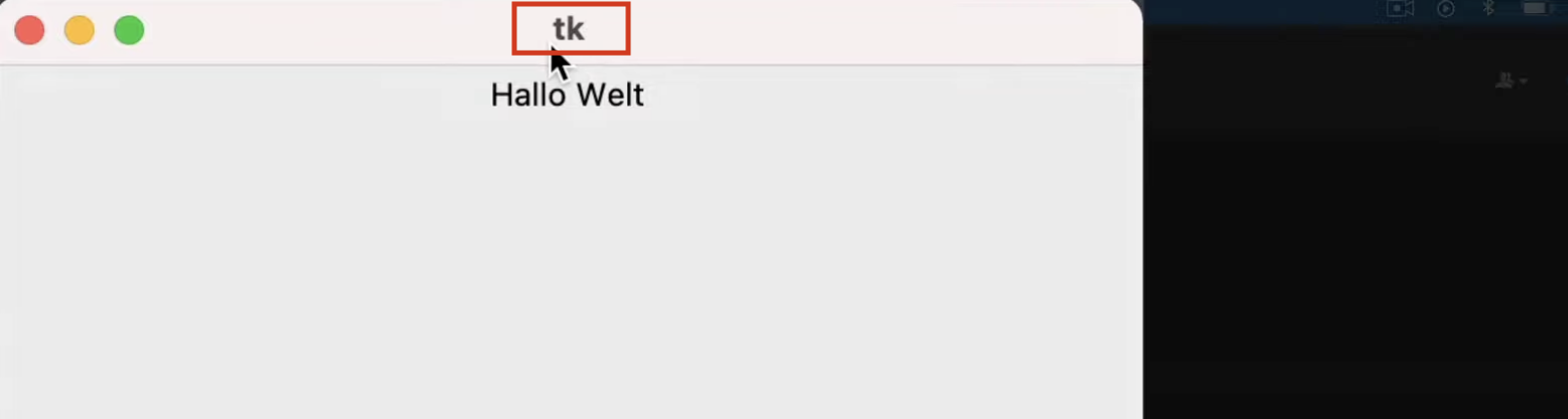
Ziehen wir das Fenster größer, dann sehen wir ganz oben zentriert den Titel „tk“:

Das ist der Titel, der immer standardmäßig beim Erzeugen eines Tk-Objekts vergeben wird. Verändern können wir diesen Titel mithilfe der Methode title().
3. Die title-Methode
Wir rufen also auf dem Tk-Objekt, auf das wir mit der Variable root referenzieren, die title-Methode auf. Dafür schreiben wir im Code folgendes:
root = tk.Tk()
root.title()
Dieser Methode übergeben wir nun als Argument einen String, bei dem es sich um den gewünschten neuen Titel handelt. Beispielhaft schreibe ich dafür einfach mal „Hier steht der Titel“ zwischen die Klammern:
root = tk.Tk()
root.title("Hier steht der Titel")
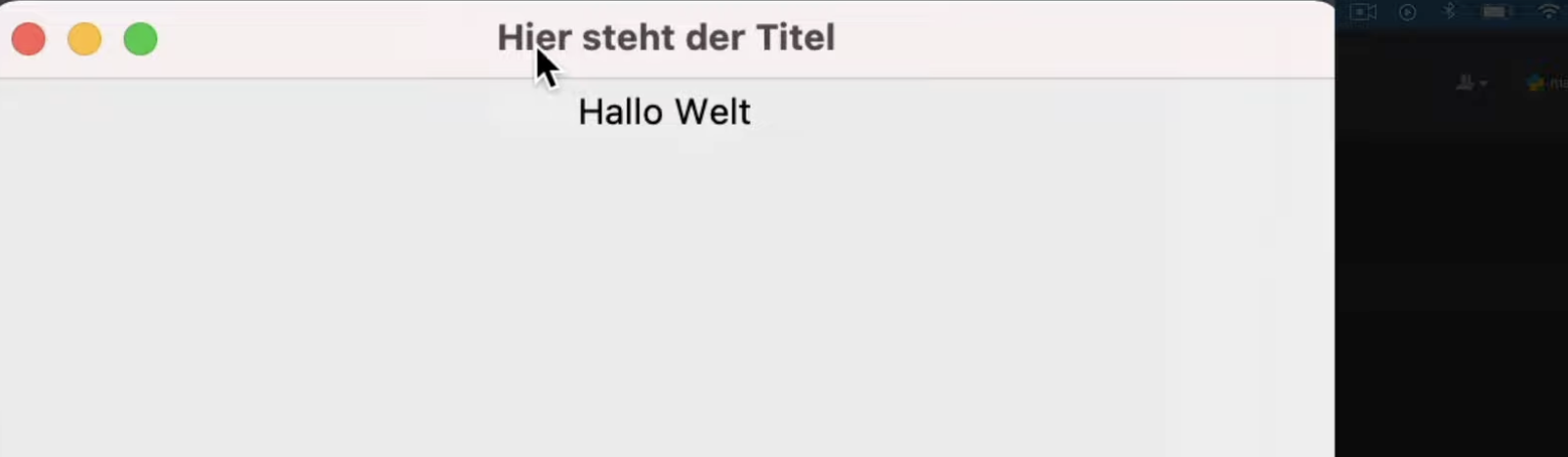
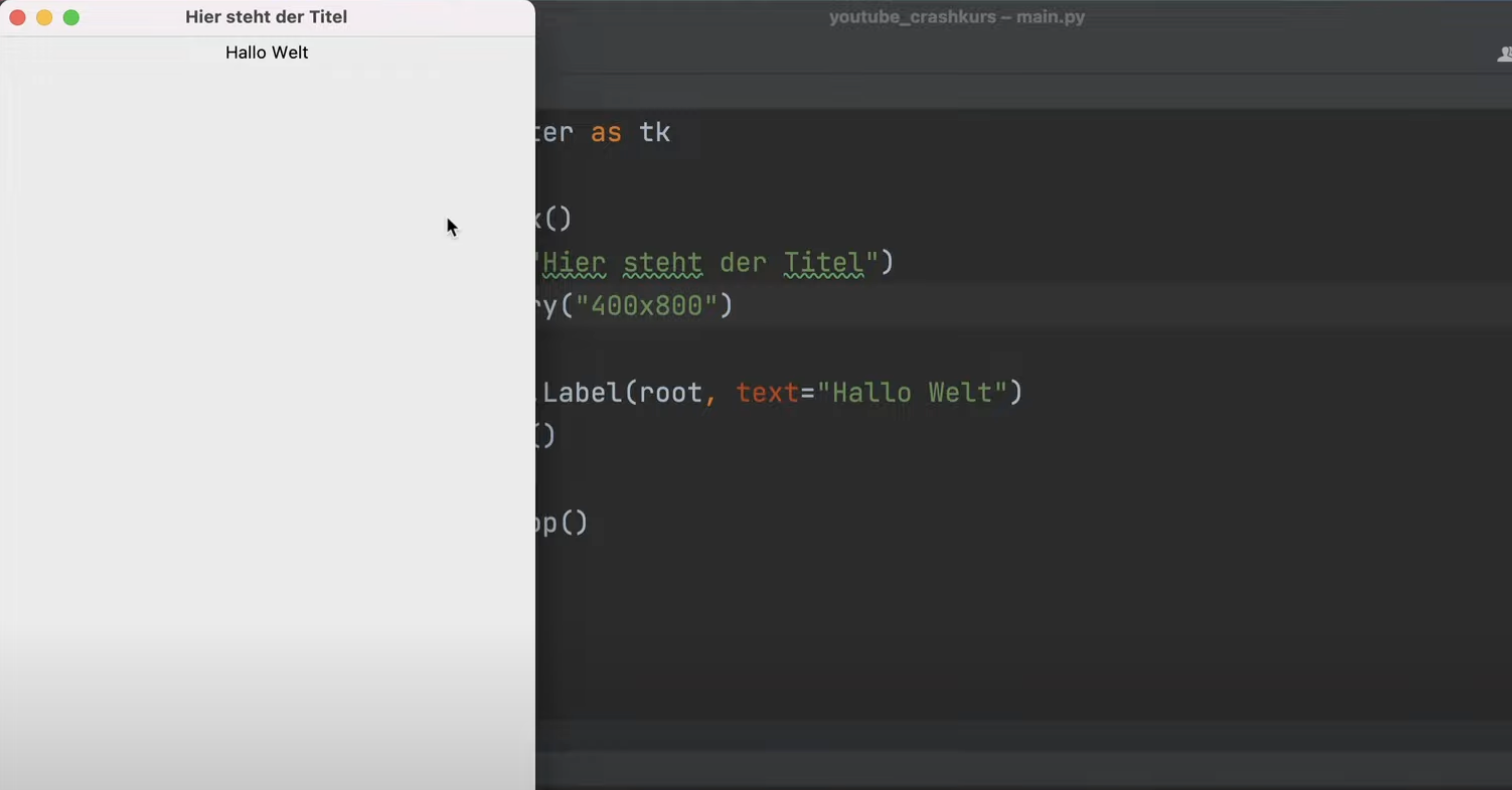
Wenn wir das Programm an dieser Stelle erneut ausführen und das Fenster direkt größer ziehen, sodass der Titel sichtbar wird, sehen wir, dass „tk“ tatsächlich durch den Titel „Hier steht der Titel“ ersetzt wurde.

Das funktioniert also schon mal!
Aktuell ist es allerdings noch so, dass beim Ausführen des Programms das Tkinter GUI Fenster automatisch nur so groß ist, wie es sein muss, um die Inhalte darin darstellen zu können.
Da es darin gerade nur das Label „Hallo Welt“ gibt, ist das Fenster extrem klein. Schließlich benötigt der Text „Hallo Welt“ nur sehr wenig Platz, um dargestellt werden zu können.
4. Die geometry-Methode
Wir können jetzt allerdings mithilfe der Methode geometry() selbst festlegen, wie groß das Fenster standardmäßig sein soll. Hierzu rufen wir ebenfalls auf dem tk-Objekt (root) die Methode geometry auf:
root = tk.Tk()
root.title("Hier steht der Titel")
root.geometry()
Als Argument müssen wir dieser Methode einen String übergeben, in welchem wir an erster Stelle die Breite in Pixel angeben, die das Tkinter GUI Fenster haben soll. Dafür lege ich beispielsweise 800 fest. Danach folgt ein "x" und anschließend die Höhe in Pixel, für die ich 400 wähle:
root.title("Hier steht der Titel")
root.geometry("800x400")
Wenn wir das Programm nun noch einmal ausführen, sehen wir, dass das Fenster jetzt nicht mehr so klein ist wie zuvor, sondern dass es jetzt exakt eine Breite von 800 Pixel und eine Höhe von 400 Pixel aufweist:

Würden wir die Werte tauschen, indem wir die Breite auf 400 Pixel und die Höhe auf 800 Pixel setzen, sähe das Fenster entsprechend anders aus:

Also genau umgekehrt. Wichtig zu verstehen ist, dass wir das Fenster mit der Maus weiterhin beliebig verziehen und dessen Größe ändern können, obwohl wir eine feste Größe angegeben haben.
Um das auch noch einzuschränken, stehen uns zwei weitere Methoden zur Verfügung, über welche wir sowohl die Maximal- als auch die Minimalgröße des Fensters festlegen können. Was ich damit meine, werde ich dir direkt anhand eines Beispiels zeigen.
Nehmen wir einmal an, das Fenster hat standardmäßig eine Größe von 400 x 400 Pixel.
root.title("Hier steht der Titel")
root.geometry("400x400")
Beim Ausführen des Programms sehen wir also diese Größe als Standardgröße unseres Fensters. Nun möchten wir, dass man das Fenster zwar weiterhin mithilfe der Maus vergrößern und verkleinern kann, allerdings soll die Bedingung integriert werden, dass das Fenster nicht kleiner gezogen werden kann als beispielsweise 250 x 250 Pixel.
Wir möchten damit also eine Mindestgröße definieren, die das Fenster nicht unterschreiten darf.
Das können wir mit der Methode minsize() ganz einfach umsetzen.
5. Die minsize-Methode
Dieser Methode können wir die beiden Schlüsselwortargumente width und height übergeben und jeweils den gewünschten Mindestwert in Pixel zuweisen.
Da wir möchten, dass die Breite und die Höhe des Fensters minimal 250 Pixel betragen, schreiben wir folgendes im Code:
root.geometry("400x400")
root.minsize(width=250, height=250)
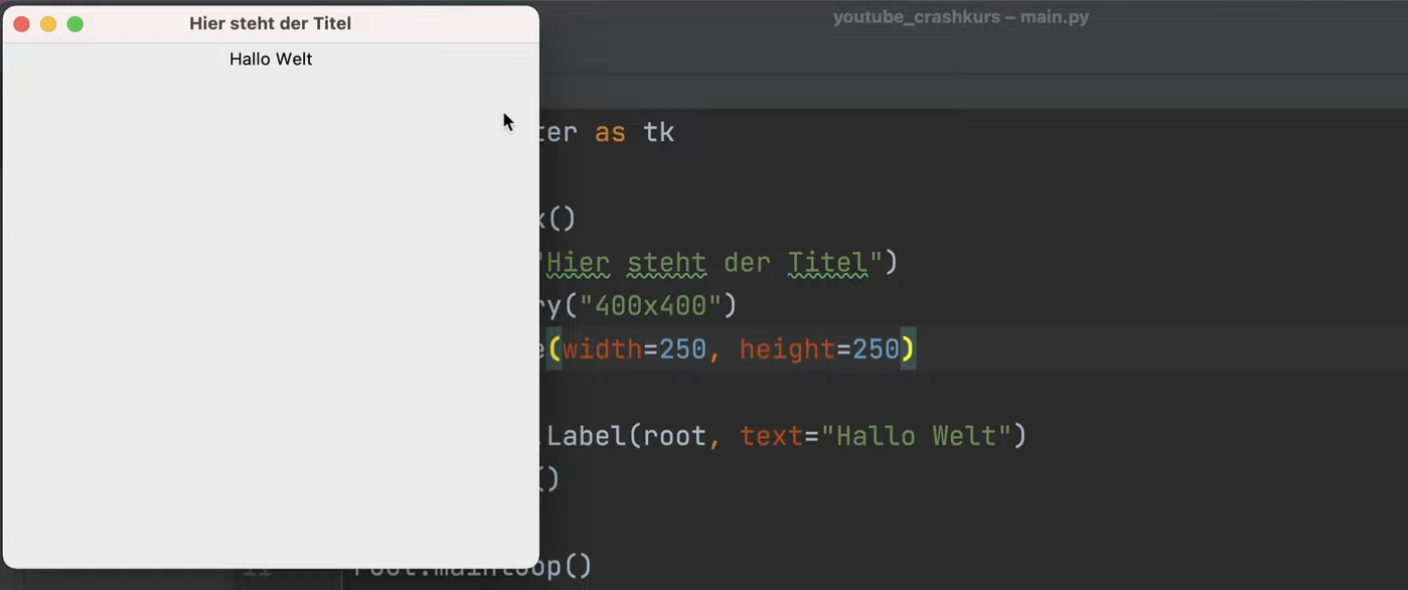
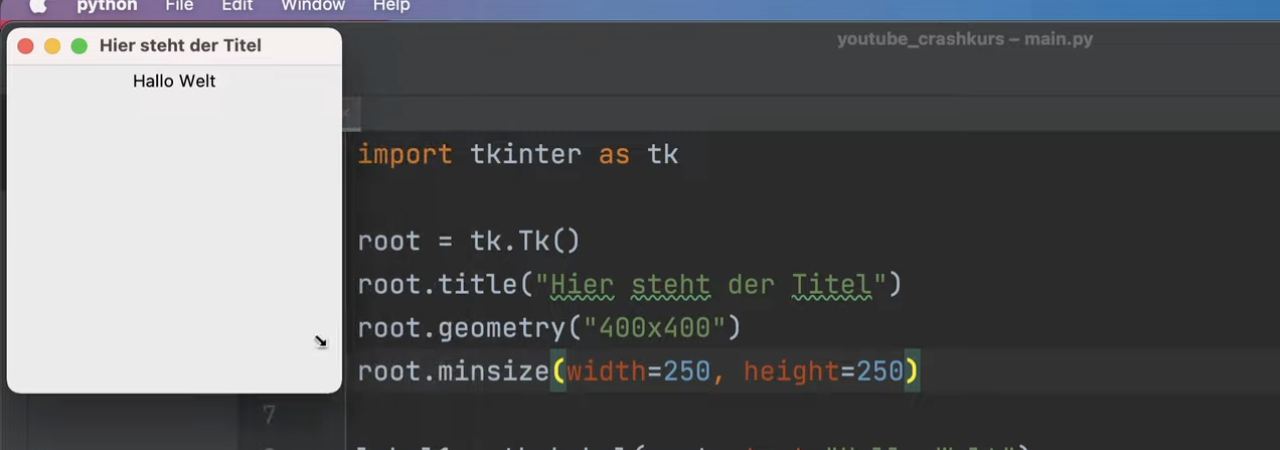
Wenn wir das Programm nun noch mal ausführen, sehen wir weiterhin die Standardgröße unseres Fensters von 400 x 400 Pixel.

Ziehen wir das Ganze jetzt allerdings kleiner, geht das nur bis zu einem gewissen Punkt:

Der Versuch, das Fenster noch kleiner zu ziehen, scheitert. Das liegt daran, dass wir durch unseren Code die Größe 250 x 250 Pixel nicht unterschreiten können.
6. Die maxsize-Methode
Genauso könnten wir auch mithilfe der Methode maxsize() die Maximalgröße des Fensters vorgeben. Das heißt, wir rufen die Methode maxsize im Code auf und legen für die Breite (width) maximal 600 und für die Höhe (height) ebenfalls maximal 600 Pixel fest:
root.minsize(width=250, height=250)
root.maxsize(width=600, height=600)
Wenn wir den Code so noch einmal ausführen, ist jetzt auch die Maximalgröße beschränkt. Das Fenster lässt sich also weiterhin mit der Maus vergrößern und verkleinern, allerdings nur zwischen dem Mindestwert von 250 x 250 Pixel und dem Maximalwert von 600 x 600 Pixel. Wenn du das Fenster nun versuchst, über den Maximalwert hinaus zu ziehen, wirst du merken, dass das nicht funktioniert.
Wir haben damit also zwei sehr nützliche Methoden, die man auf jeden Fall kennen sollte.
7. Die resizable-Methode
In manchen Fällen möchte man sogar, dass der Nutzer gar nicht die Möglichkeit hat, das Fenster zu vergrößern oder zu verkleinern.
In diesem Fall können wir die Methode resizable() verwenden und als Schlüsselwortargumente sowohl an width als auch an height jeweils den Wert False zuweisen:
root.maxsize(width=600, height=600)
root.resizable(width=False, height=False)
Wenn wir das Programm jetzt erneut ausführen und versuchen, es zu vergrößern, sehen wir, es funktioniert nicht. Das Fenster lässt sich nicht einmal an der Ecke greifen. Mit der Methode resizable haben wir also dafür gesorgt, dass wir das Fenster weder in der Breite noch in der Höhe verändern können.
Wir könnten an dieser Stelle sogar festlegen, dass der Nutzer die Breite nicht verändern können soll, die Höhe hingegen schon. In diesem Fall weisen wir dem Schlüsselwortargument height nicht den Wert False zu, sondern den Wahrheitswert True:
root.maxsize(width=600, height=600)
root.resizable(width=False, height=True)
Wenn wir das Programm an dieser Stelle ausführen, stellen wir fest, dass wir die Höhe verändern können, die Breite allerdings nicht.
Darüber hinaus gelten beim Verändern der Höhe weiterhin die Einschränkungen, die wir über die Methoden minsize und maxsize definiert haben.
Wir können das Fenster also maximal auf eine Höhe von 250 Pixel verkleinern und höchstens auf eine Höhe von 600 Pixel strecken, weil wir das so mithilfe der Methodenaufrufe minsize und maxsize sowie den entsprechenden Schlüsselwortargumenten vorgegeben haben.
Damit hast du gelernt, wie man die Größe des GUI Fensters modifizieren kann!
