In diesem Beitrag möchte ich dir das Tkinter Entry Widget vorstellen, welches in der Praxis neben dem Label- und dem Button-Widget ebenfalls häufig verwendet wird. Mithilfe des Entry Widgets können wir dem Nutzer nämlich ermöglichen, etwas über die grafische Benutzeroberfläche einzugeben.
Inhaltsverzeichnis
1. Ein Tkinter Entry Widget erzeugen
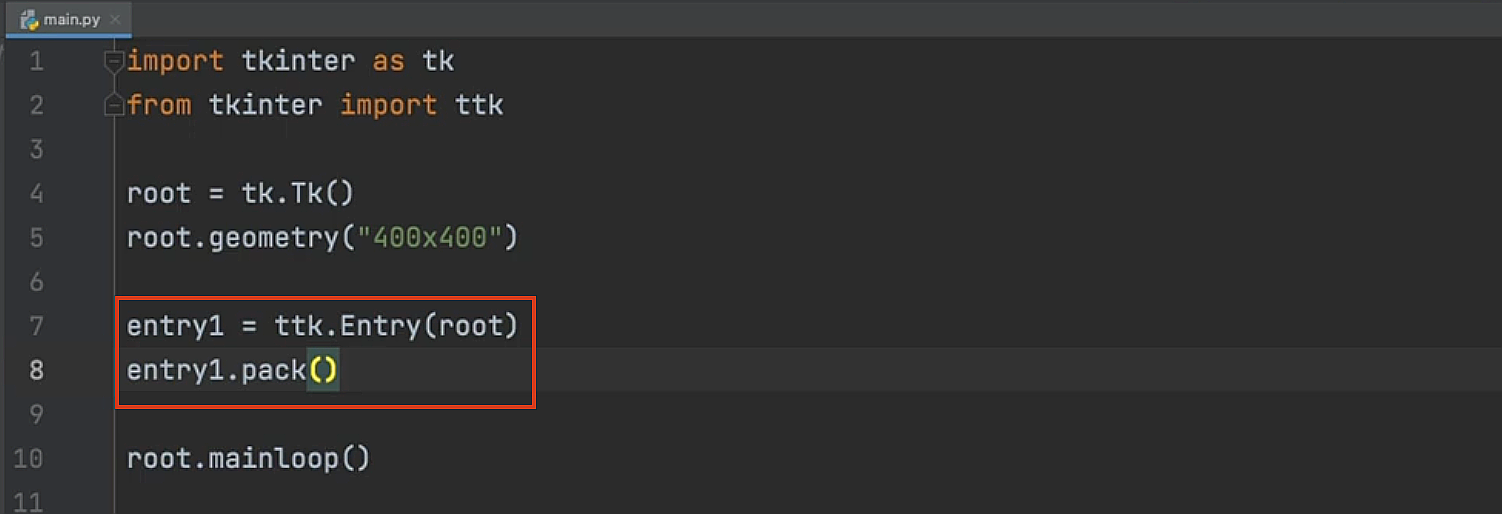
Um ein Tkinter Entry Widget zu erzeugen, definieren wir zunächst eine Variable, die wir beispielhaft entry1 nennen. Anschließend weisen wir dieser ttk.Entry zu und geben wieder root als Parent an. Damit das Ganze sichtbar ist, packen wir es mithilfe der pack-Methode in die GUI:

Um zudem direkt die verfügbaren Optionen für dieses Widget sehen zu können, greifen wir wieder auf unseren kleinen Trick mit der for-Schleife zurück. Wir schreiben also Folgendes:
entry1.pack()
for item in entry1.keys():
print(item, ": ", entry1[item])
root.mainloop()
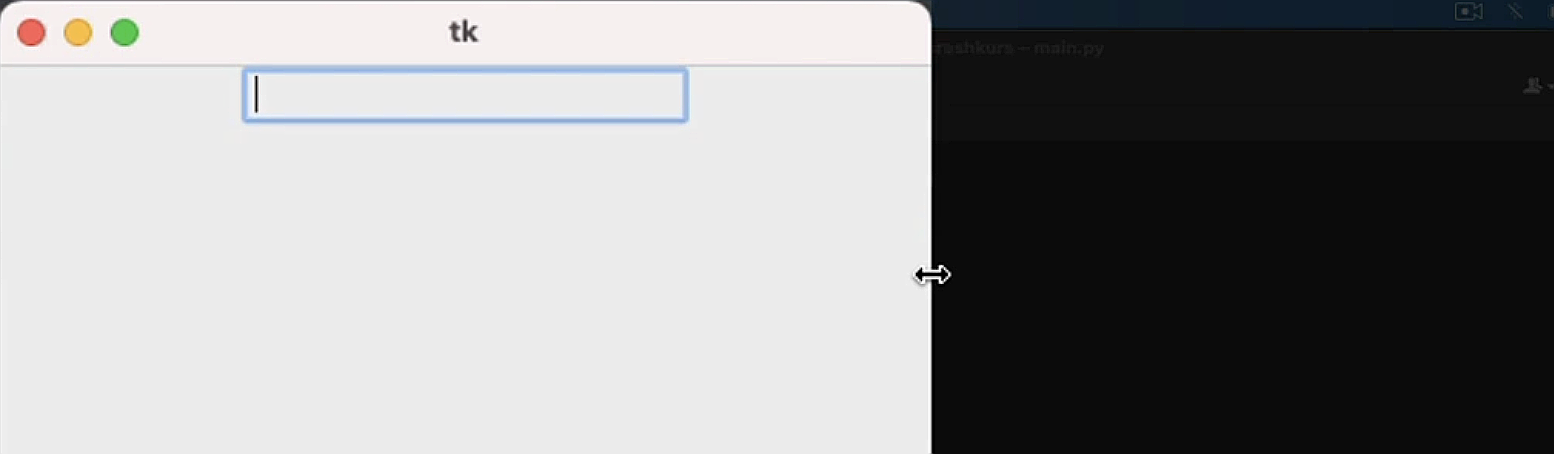
An dieser Stelle führen wir das Programm einfach direkt mal aus:

Wie du sehen kannst, befindet sich jetzt in der GUI ein Eingabefeld, in welches wir klicken und einen beliebigen Text eingeben können.
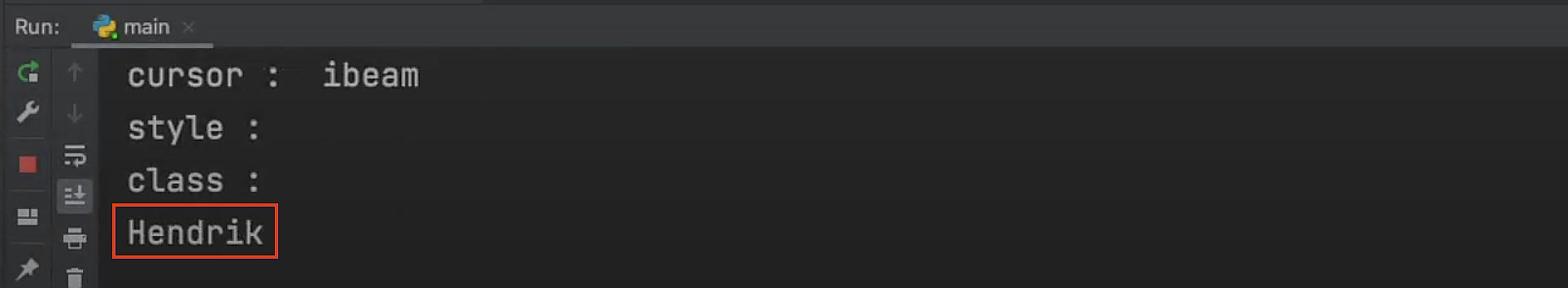
Wenn wir jetzt einen Blick auf die Konsole werfen, sehen wir zudem alle verfügbaren Optionen für dieses Widget, da wir uns diese schließlich über die for-Schleife ausgeben lassen.
2. Die Option width
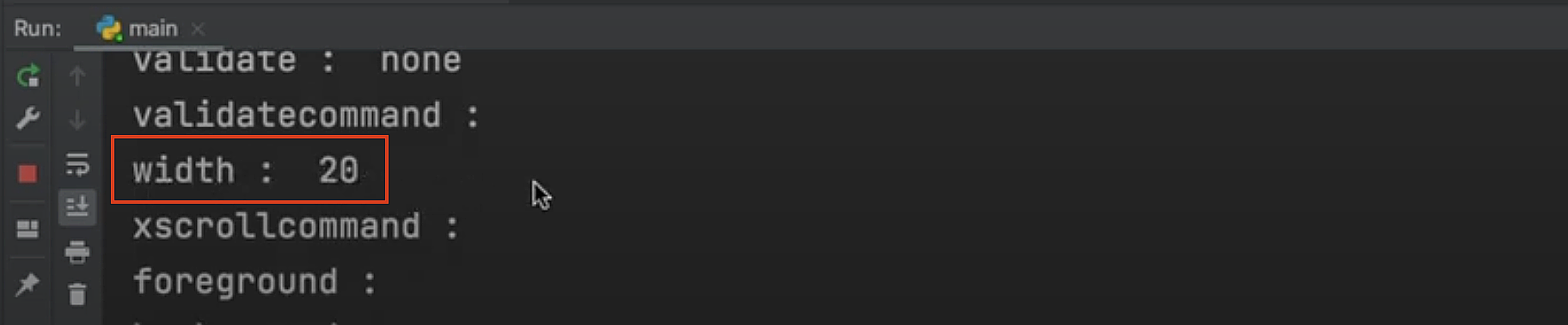
Unter anderem befindet sich in der Auflistung die Option width, welche standardmäßig aktuell auf den Wert 20 gesetzt ist.

Damit können wir die Breite des Eingabefeldes festlegen. Der aktuelle Wert ist, wie bereits erwähnt, auf 20 gesetzt, was der Länge entspricht, die wir momentan in der GUI sehen.
Um das Ganze zu verdeutlichen, erhöhen wir den Wert zu Beginn direkt auf das Doppelte, also auf 40. Dazu ändern wir die Option width auf den Wert 40:
root.geometry("400x400")
entry1 = ttk.Entry(root, width=40)
entry1.pack()
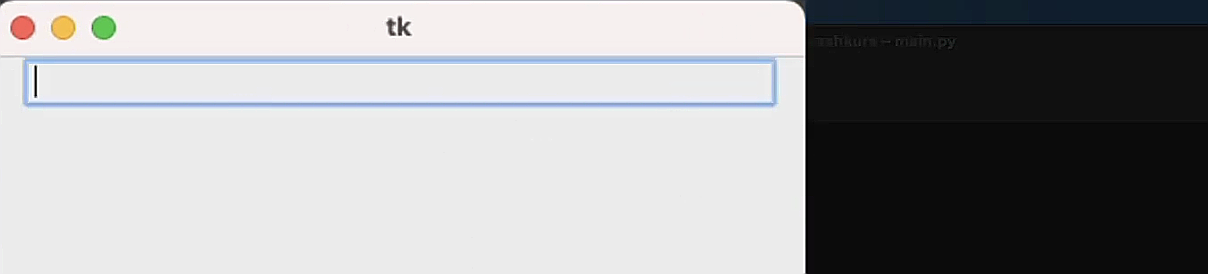
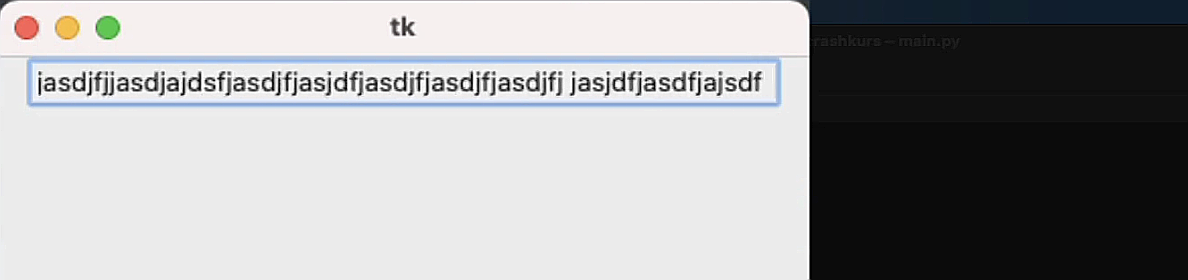
Wenn wir das Programm erneut ausführen, wird das Eingabefeld doppelt so breit dargestellt:

Geben wir in das Eingabefeld viel Text ein und erreichen damit das Ende des Feldes, erkennen wir, dass wir auch dann noch weiter schreiben können.

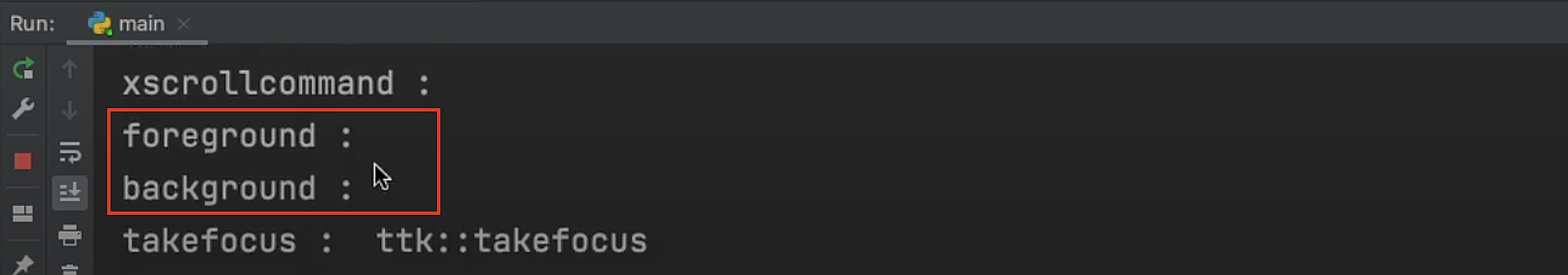
Im Feld scrollt das Programm automatisch weiter, wodurch wir nicht auf eine gewisse Anzahl von Zeichen limitiert sind. Wenn wir uns nun noch die weiteren Optionen ansehen, dann tauchen unter anderem foreground und background auf:

Damit können wir jeweils die Schrift- und Hintergrundfarbe verändern.
3. Die Option foreground
Beginnen wir einfach mal mit der Schriftfarbe und ändern diese im Code auf den Wert rot:
entry1 = ttk.Entry(root, width=40, foreground="red")
entry1.pack()
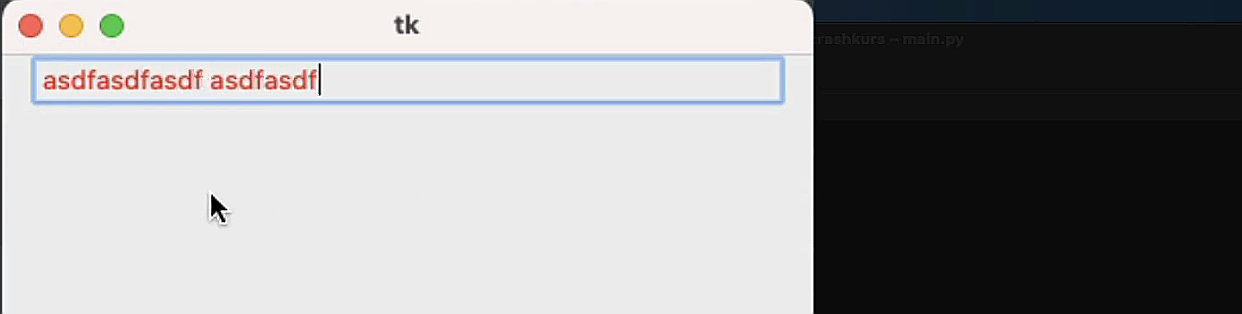
Nachdem wir das Programm ausgeführt haben und etwas in das Feld eintippen, wird die Schrift tatsächlich in Rot dargestellt:

Das funktioniert also schon mal einwandfrei. Für die Hintergrundfarbe können wir jetzt noch die Option background setzen.
4. Die Option background
Dafür wählen wir beispielsweise die Farbe Schwarz, da rot und schwarz ganz gut zusammenpassen könnten. Wir setzen also background auf den Wert „black“:
entry1 = ttk.Entry(root, width=40, foreground="red", background="black")
entry1.pack()
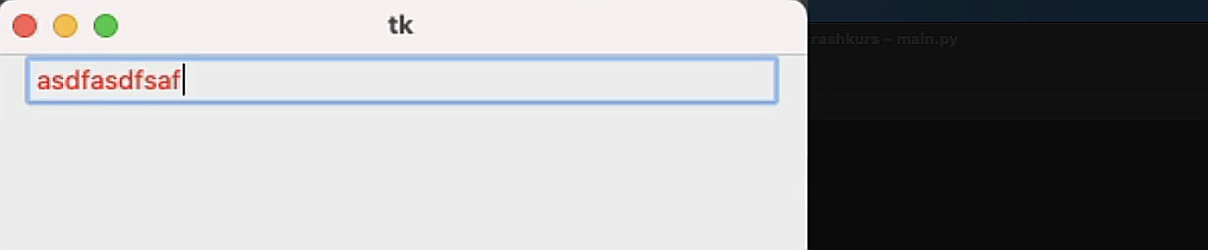
Anschließend führen wir das Programm aus und bereits beim Schreiben in das Eingabefeld entdecken wir ein Problem: Die Hintergrundfarbe ist nach wie vor weiß und wurde damit nicht gesetzt:

Das hat den gleichen Grund wie im Beitrag zum Label Widget bereits beschrieben. Manche Optionen können mit bestimmten Themes und auch generell auf spezifischen Plattformen wie etwa Mac OS schlichtweg nicht gesetzt werden.
Deshalb löschen wir die Schlüsselwortargumente, die wir eben gesetzt haben, um die Farben zu ändern, einfach noch mal weg:
entry1 = ttk.Entry(root, width=40, foreground="red", background="black")
entry1.pack()
5. Die Option justify im Tkinter Entry Widget
Wenn wir erneut einen Blick auf die Konsolenausgabe werfen, können wir auch eine Option mit dem Namen justify sehen. Außerdem fällt auf, dass diese Option standardmäßig auf den Wert left, also links gesetzt ist.
Das bedeutet, beim Eingeben von Text in das Eingabefeld wird dieser automatisch linksbündig ausgerichtet. Führen wir das Ganze noch einmal aus und geben etwas Text ein, startet dieser von links:

Die Ausrichtung lässt sich aber auch über die Option justify ändern. Dazu bewegen wir uns in den Code, geben justify an und setzen die Option beispielsweise auf rechts:
entry1 = ttk.Entry(root, width=40, justify="right")
entry1.pack()
Nachdem wir das Programm wieder ausgeführt und etwas Text eingegeben haben, ist dieser nun rechtsbündig:

Genauso könnten wir justify auch auf den Wert center setzen, um den Text mittig zu zentrieren:
entry1 = ttk.Entry(root, width=40, justify="center")
entry1.pack()

Das ist also die Option justify. Bevor wir fortfahren, setzen wir justify allerdings wieder auf den Default-Wert linksbündig. Dafür löschen wir die Option, die wir gerade manuell gesetzt haben, einfach aus dem Code:
entry1 = ttk.Entry(root, width=40, justify="center")
entry1.pack()
6. Die Nutzereingabe des Tkinter Entry Widgets verarbeiten
Bisher haben wir schon einige Modifizierungsmöglichkeiten gesehen. Die Frage ist nun aber, wie wir mit dem eingegebenen Text weiterarbeiten können, denn schließlich soll die Eingabe des Nutzers verwertet werden.
Das funktioniert ziemlich einfach, da wir auf den aktuellen Inhalt des Eingabefeldes zugreifen können, indem wir die get-Methode auf dem Entry-Objekt aufrufen. Das setzen wir jetzt mal an einem kleinen Beispiel um.
Wir erzeugen uns dafür einen zusätzlichen Button und packen diesen dann mithilfe der pack-Methode in die GUI, was wir im Code folgendermaßen umsetzen:
entry1.pack()
button1 = ttk.Button(root, text="Eingabe ausgeben!")
button1.pack()
Jedes Mal, wenn wir diesen Button dann klicken, soll der Inhalt, der aktuell im Eingabefeld steht, auf der Konsole ausgegeben werden.
Eine Funktion für die Ausgabe des Inhalts erstellen
Wir definieren uns also eine Funktion und nennen diese beispielhaft print_entry_input. Wie bereits erwähnt, erhalten wir den Inhalt über die get-Methode. Das heißt, wir schreiben print und rufen auf entry1 die get-Methode auf:
from tkinter import ttk
def print_entry_input():
print(entry1.get())
Jetzt müssen wir die Funktion nur noch dem Button zuweisen, damit diese aufgerufen wird, sobald wir auf den Button klicken.
Eine Funktion an den Buttonklick koppeln
Das funktioniert über die Option command, indem wir Folgendes im Code schreiben:
button1.pack()
An dieser Stelle führen wir das Programm einfach mal aus. Dadurch sehen wir in der GUI das Eingabefeld und darüber hinaus einen neuen Button mit der Aufschrift „Eingabe ausgeben!“. Wenn ich nun einen Text wie beispielsweise meinen Namen eingebe und auf den Button klicke, gibt das Programm diesen Text auf der Konsole aus:


Wir können den Text auch erweitern zu „Hendrik ist mein Name!“ und den Button erneut klicken. Auch dieser Inhalt wird auf der Konsole ausgegeben.
Ein Label anstelle der Konsolenausgabe erzeugen
Anstatt das Ganze auf der Konsole anzeigen zu lassen, könnten wir auch bei jedem Funktionsaufruf ein neues Label-Objekt erzeugen, welches wir dann direkt in die GUI packen. Dort weisen wir dann als Text den aktuellen Inhalt des Eingabefeldes zu.
Hierfür müssen wir lediglich den Inhalt der Funktion print_entry_input verändern und festlegen, dass ein ttk-Label erzeugt werden soll. Wir platzieren es beim Parent root und als Text weisen wir entry1.get() zu. Anschließend platzieren wir das Ganze mithilfe der pack-Methode in der GUI, damit wir es direkt sehen können:
from tkinter import ttk
def print_entry_input():
ttk.Label(root, text=entry1.get()).pack()
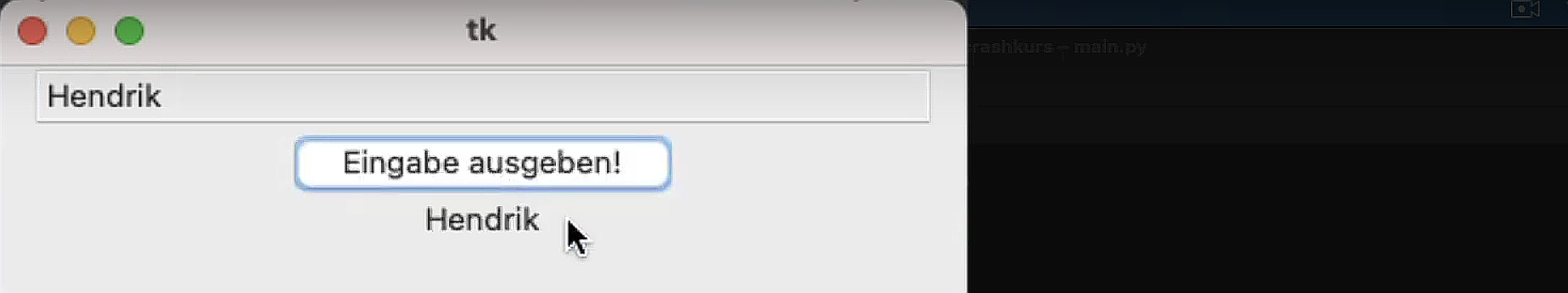
Um den Code direkt auszuprobieren, geben wir einen Text wie beispielsweise meinen Namen „Hendrik“ ein, klicken auf den Button und sehen dann, dass der Text aus dem Eingabefeld in Form eines Labels in der GUI platziert wird:

Das Ganze funktioniert also einwandfrei.
Damit weißt du jetzt, wie du an den Text gelangen kannst, der sich aktuell im Eingabefeld befindet. Es gibt nun allerdings zwei weitere sehr nützliche Methoden, die ich dir ebenfalls noch vorstellen möchte.
7. Die insert-Methode
Dazu gehört zum einen die Methode insert. Mithilfe dieser können wir über unseren Code etwas in das Eingabefeld schreiben. Wenn wir also unter dem Aufruf der pack-Methode auf dem Tkinter Entry Objekt die insert-Methode aufrufen, indem wir beispielsweise entry1.insert angeben, haben wir die Möglichkeit, zwei Argumente zu übergeben.
entry1.pack()
entry1.insert()
Zuerst schreiben wir 0, wobei es sich um den Index handelt, den ich gleich noch genauer erklären werde. Als zweites Argument übergeben wir den String, der in das Eingabefeld geschrieben werden soll. Dafür wählen wir beispielsweise den Satz „Hier kannst du schreiben!“:
entry1.pack()
entry1.insert(0, "Hier kannst du schreiben!")
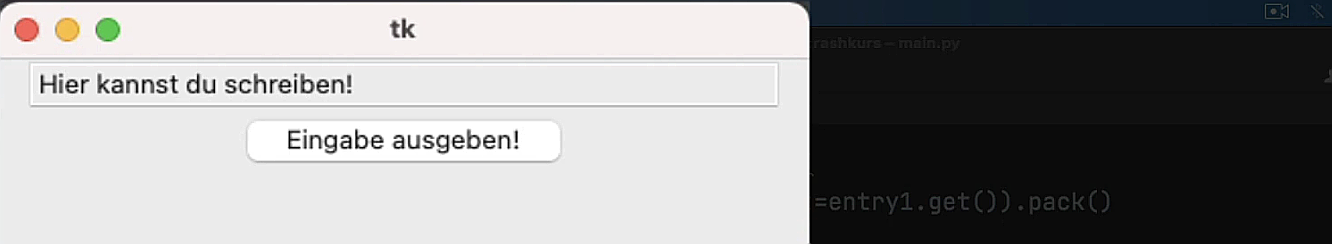
Wenn wir das Programm jetzt ausführen, sehen wir bereits direkt zu Beginn im Eingabefeld auf der GUI den String „Hier kannst du schreiben!“.

Der Text, der nun im Eingabefeld steht, kann vom Nutzer aber weiterhin beliebig verändert werden.
Das heißt, wir könnten in das Feld klicken und sowohl etwas vom Text entfernen als auch etwas dazuschreiben. Die Funktionalität ist nach wie vor gegeben.
Was hat es aber nun mit dem Index auf sich, den wir innerhalb der insert-Methode zu Beginn als erstes Argument übergeben haben?
Mit diesem legen wir fest, an welcher Stelle wir beim bestehenden Text im Eingabefeld den String einfügen möchten, der als zweites Argument folgt.
Angenommen, wir rufen eine Zeile unterhalb des Methodenaufrufs noch einmal die insert-Methode auf, geben diesmal den Index 2 an und an der Stelle mit dem Index 2 möchten wir den String „TEST“ in Großbuchstaben einfügen.
entry1.insert(0, "Hier kannst du schreiben!")
entry1.insert(2, "TEST")
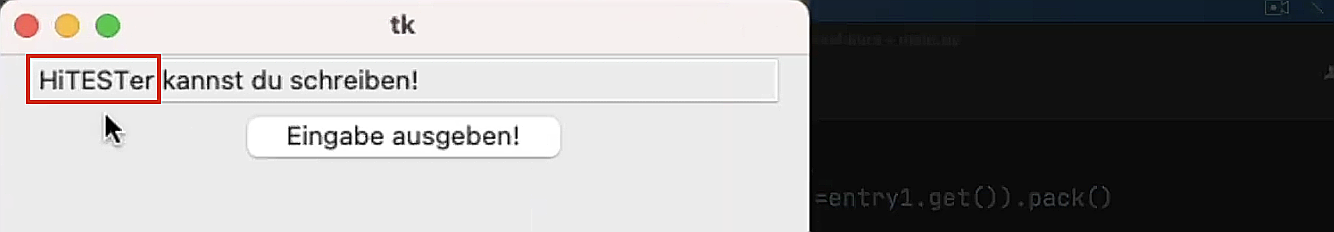
Jetzt führen wir das Programm noch aus und überprüfen, was passiert:

Was geschieht, ist nun folgendes: Zunächst wird mit dem ersten Aufruf der insert-Methode der Text „Hier kannst du schreiben!“ in das Eingabefeld geschrieben.
Daraufhin rufen wir erneut die insert-Methode auf und geben an, dass wir bei Index 2 noch den String „TEST“ einfügen möchten. Folglich wird dieser bei Index 2, also nach dem zweiten Zeichen des Strings, der bereits im Eingabefeld steht, eingefügt. In diesem Fall mitten im Wort „hier“.
Das macht an dieser Stelle zwar keinen Sinn, aber schließlich sollte dir das Beispiel nur demonstrieren, welchen Zweck der Index innerhalb der insert-Methode erfüllt.
8. Die delete-Methode
Neben der get- und der insert-Methode existiert noch die Methode delete, welche sich in manchen Fällen als nützlich erweist. Damit wir uns diese genauer ansehen können, löschen wir zunächst einmal den gesamten Code bis auf das Tkinter entry-Widget und den Button. Wir löschen im Programm also die folgenden rot markierten Zeilen:
entry1.pack()
entry1.insert(0, "Hier kannst du schreiben!")
entry1.insert(2, "TEST")
Auch die Funktion löschen wir erst mal:
from tkinter import ttk
def print_entry_input():
ttk.Label(root, text=entry1.get()).pack()
Jetzt programmieren wir eine neue Funktion, die wir delete_input() nennen.
from tkinter import ttk
def delete_input():
Innerhalb dieser Funktion führen wir auf dem entry-Objekt die delete-Methode aus und schreiben dazu entry1.delete:
from tkinter import ttk
def delete_input():
entry1.delete()
Diese delete-Methode erwartet jetzt zwei Argumente.
Mit dem ersten Argument geben wir den Index an, ab dem der Text innerhalb des Eingabefeldes gelöscht werden soll. Hierfür wählen wir beispielhaft den Index 0. Mit dem zweiten Index geben wir den Endindex an, bis zu welchem gelöscht werden soll.
Da wir möchten, dass der gesamte Inhalt des Eingabefeldes gelöscht wird, wählen wir als Start-Index wie gerade erwähnt 0 und als Endindex tk.END:
from tkinter import ttk
def delete_input():
entry1.delete(0, tk.END)
Mit tk.END teilen wir dem Programm mit, dass wir den letztmöglichen Index angeben möchten. Als command für den Button weisen wir nun diese neue Funktion zu. Die Funktion print_entry_input gibt es nicht mehr, weshalb wir diese aus den Klammern löschen und durch die neue Funktion ersetzen:
entry1.pack()
button1 = ttk.Button(root, text="Eingabe ausgeben!", command=delete_input)
button1.pack()
Da sich die Funktionalität des Buttons jetzt geändert hat, sollten wir auch dessen Text verändern, um Verwirrungen auszuschließen. Wir löschen also „Eingabe ausgeben!“ und schreiben stattdessen „Input löschen!“.
entry1.pack()
button1 = ttk.Button(root, text="Input löschen!", command=delete_input)
button1.pack()
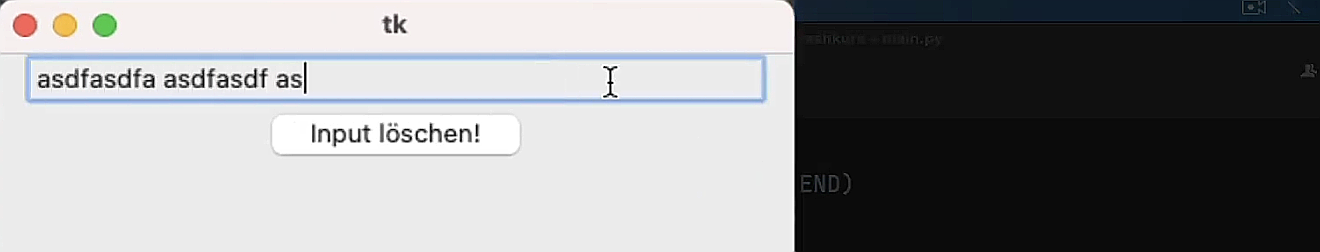
Nachdem wir das Programm anschließend ausgeführt haben, tippen wir testweise ein paar Buchstaben in das Eingabefeld:

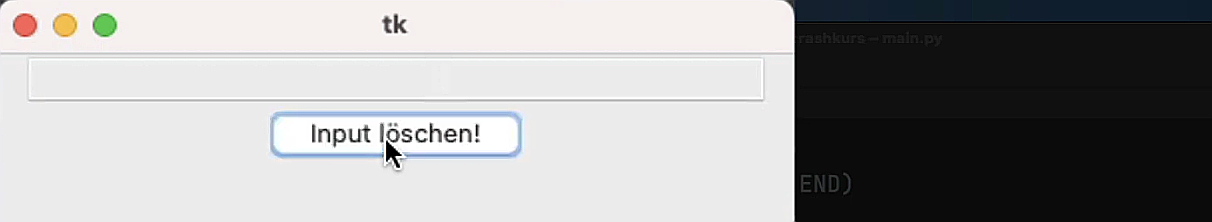
Wenn wir daraufhin auf den Button klicken, sehen wir, dass alles gelöscht wird:

Geben wir danach wieder etwas ein und klicken auf den Button, löscht das Programm erneut den gesamten Inhalt des Eingabefeldes.
Wenn wir in den Klammern der delete-Methode nicht tk.END angegeben hätten, sondern beispielsweise einen spezifischen Endindex wie etwa 5, würde die Methode nur die ersten fünf Zeichen des Textes löschen, der sich im Eingabefeld befindet.
from tkinter import ttk
def delete_input():
entry1.delete(0, 5)
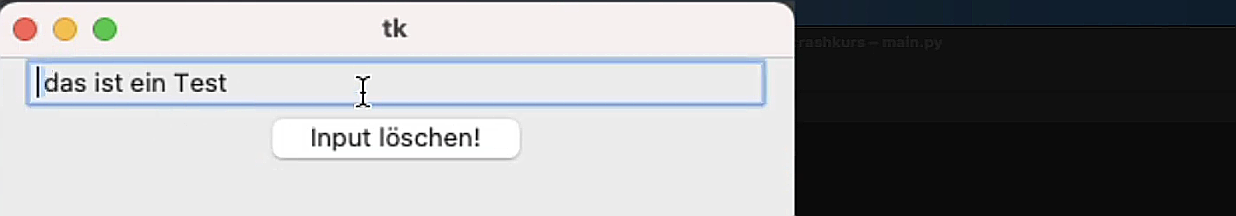
Probieren wir auch das einmal aus und öffnen das Programm. In das Eingabefeld geben wir nun beispielhaft „Hallo, das ist ein Test“ ein, klicken anschließend auf „Input löschen!“ und sehen dann, dass die ersten fünf Zeichen und damit das Wort „Hallo“ gelöscht wurden:

Danach folgen ein noch vorhandenes Leerzeichen und der restliche Text. Klicken wir jetzt erneut auf „Input löschen!“, werden wieder die ersten fünf Zeichen vom bestehenden String gelöscht. So ließe sich das dann fortführen, bis zu dem Punkt, an dem nichts mehr im Eingabefeld stehen würde.
Damit bist du nun mit dem nötigen Wissen ausgestattet, um auch das Tkinter Entry Widget innerhalb deiner Programme sinnvoll nutzen zu können.
9. Abschließende Worte
Mit den Fähigkeiten, die du in dieser Tutorial-Reihe erworben hast, kannst du nun deine ersten einfachen Anwendungen mit grafischen Benutzeroberflächen in Python erstellen.
Ein Beispiel wäre ein Bitcoin-Preisrechner: Eine Anwendung, die die Anzahl der Bitcoins, die der Nutzer eingibt, aufnimmt und berechnet, wie viel diese zum aktuellen Kurs wert sind.
Das ist beispielsweise eines von mehreren Projekten, die wir gemeinsam im Tkinter-Masterkurs umsetzen werden.
Im Tkinter Masterkurs wirst du darüber hinaus noch wesentlich mehr lernen. Wir werden uns darin nämlich alle wichtigen Widgets ansehen, die in Tkinter existieren. In dieser Tutorial-Reihe hast du drei davon kennengelernt, allerdings gibt es noch einige mehr, die benötigt werden, um komplexere Anwendungen mit Tkinter zu erstellen.
Zu diesen Widgets zählen unter anderem die folgenden:
- Frame-Widget
- LabelFrame-Widget
- Checkbutton-Widget
- Radiobutton-Widget
- Separator-Widget
- Scrollbar-Widget
- Progressbar-Widget
- Combobox-Widget
- Spinbox-Widget
- Scale-Widget
Diese werden wir uns alle detailliert im Python-Tkinter-Masterkurs ansehen.
Neben den zahlreichen Widgets werde ich dir aber auch weitere Layout-Manager vorstellen, du wirst das Eventhandling lernen, wie du deine eigene GUI stylen kannst, wie du objektorientierte GUI-Anwendungen baust und vieles mehr.
All dieses Wissen werden wir dann in weiteren Praxisprojekten vertiefen, wie beispielsweise einer To-do-Listen-App, einem Nachrichtenverschlüsselungsprogramm und vielem mehr.
