Im letzten Beitrag hast du bereits gelernt, was Tkinter ist und welche Vorbereitungen wir treffen müssen, um in unseren Projekten mit Python Tkinter verwenden zu können. In diesem Blogartikel werde ich dir anhand des „Hallo Welt“-Programms zeigen, wie wir von Grund auf eine Tkinter-Applikation bauen können und aus welchen Komponenten sich diese zusammensetzt.
Inhaltsverzeichnis
1. Wie ist dieses Python Tkinter Tutorial aufgebaut?
Wir werden zunächst kurz das bereits Gelernte aus dem letzten Beitrag wiederholen und uns im Anschluss daran ansehen, welche Schritte umgesetzt werden müssen, um von Grund auf ein eigenes GUI-Fenster samt Inhalt zu erzeugen.
2. Was haben wir im letzten Tutorial umgesetzt?
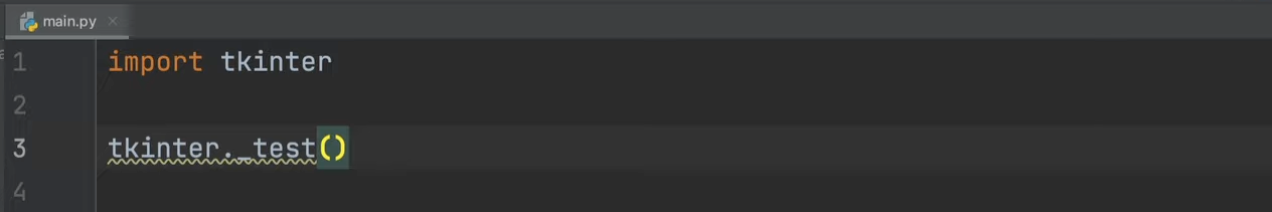
Zunächst haben wir in der ersten Zeile unseres Programms das Modul Tkinter importiert und anschließend im Namensraum von Tkinter die _test-Methode aufgerufen:

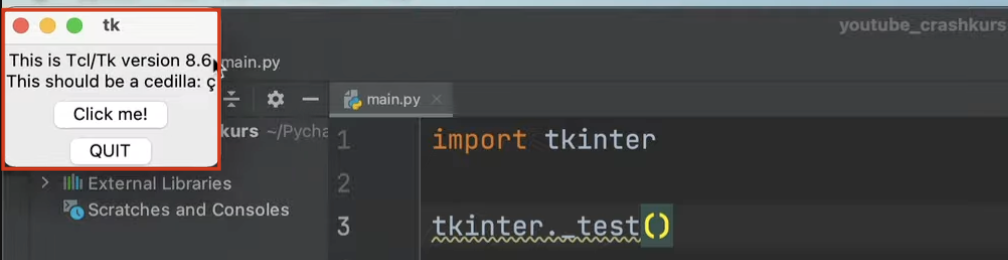
Die _test-Methode sorgt dafür, dass ein Fenster erzeugt wird. Das sehen wir, wenn wir das Programm einmal ausführen:

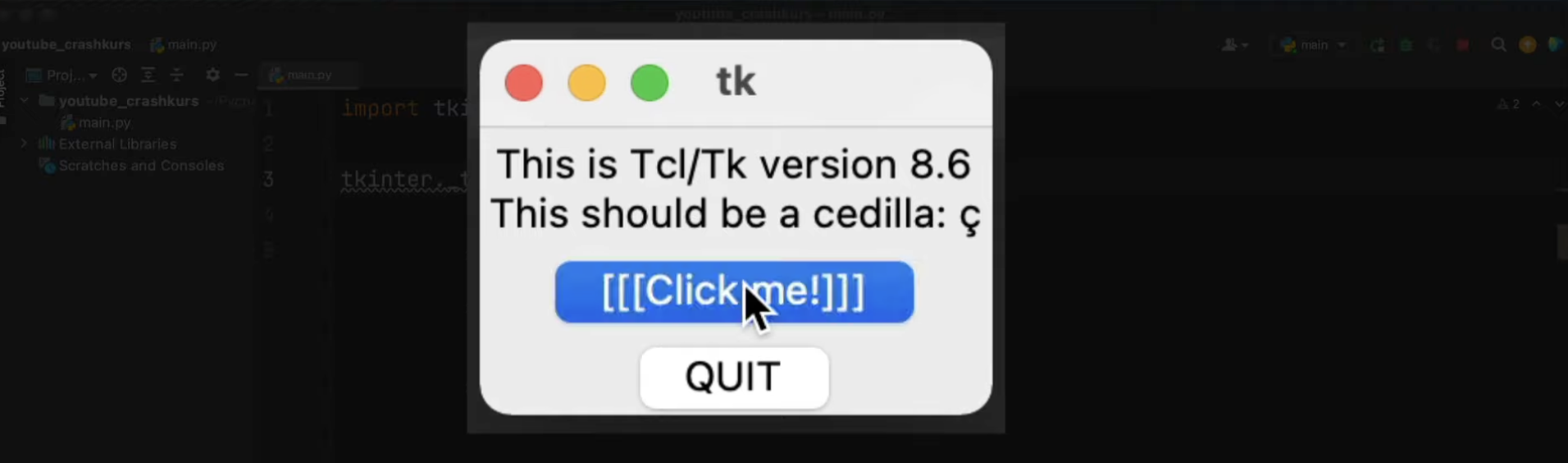
Innerhalb dieses Fensters befindet sich der Text „This is Tcl/Tk version 8.6“ und darunter folgt eine weitere Zeile mit Text. Dann kommt ein Button mit der Aufschrift „Click me!“, auf welchen wir klicken können. Bei jedem Klick darauf erscheinen eckige Klammern um den Text:

Je öfter wir klicken, desto mehr eckige Klammern tauchen um die Button-Aufschrift auf.
Darunter sehen wir einen QUIT-Button, über welchen wir die Applikation schließen und somit das Programm beenden können.
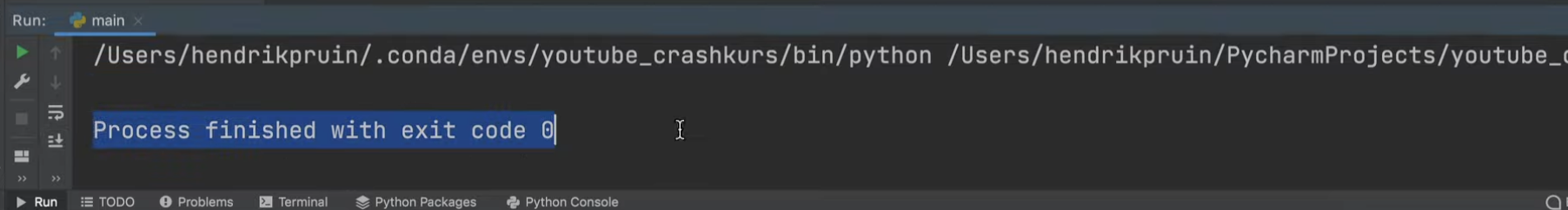
Denn wenn wir testweise auf QUIT klicken, sehen wir, dass das Fenster verschwunden und das Programm vollständig durchgelaufen ist. Das lässt sich an der folgenden Zeile in der Konsole erkennen:

Das Programm wird im Übrigen genauso beendet, wenn wir oben im Fenster auf das x-Symbol klicken:

Wie du sehen kannst, setzt die test-Methode einiges im Hintergrund um und baut uns bereits eine erste funktionsfähige GUI zusammen. Anhand dieser können wir bereits die wichtigsten Grundbegriffe sowie den groben Aufbau einer Python Tkinter GUI-Anwendung erklären.
3. Das Hauptfenster
Bei jeder GUI müssen wir zunächst dafür sorgen, dass sich das Hauptfenster öffnet. Dabei handelt es sich um das eigentliche Fenster, das man wie die Fenster anderer gängiger Computeranwendungen vergrößern, minimieren und über das Kreuzsymbol schließen kann.
Das bedeutet, dass wir auch unser Python Tkinter Fenster, das beim Ausführen des Programms erscheint, schließen können. Darüber hinaus lässt es sich minimieren und vergrößern, sodass es den gesamten Bildschirm einnimmt.
Diese Möglichkeiten kennen wir auch von allen anderen Anwendungen, die bereits auf unserem Computer laufen.
Sobald wir das Hauptfenster selbst erstellt haben, müssen wir dieses noch mit sogenannten Widgets befüllen.
4. Python Tkinter Widgets
Widgets werden auch häufig als Controls bzw. als Steuerelemente bezeichnet. Gerade im Tkinter-Umfeld ist der gängige Begriff allerdings „Widget“.
Der Text, den wir beim Ausführen des Programms zu Gesicht bekommen, ist nichts anderes als ein Widget:

Nämlich ein sogenanntes Label Widget. Dabei handelt es sich um einen Baustein, den wir in unserer GUI verwenden können, um dort einfachen Text anzuzeigen.
Auch der „Click me!“-Button darunter ist ein Widget, genauer gesagt ein sogenanntes Button-Widget.
Mit dieser Art von Widget steht uns ein weiterer Baustein zur Verfügung, den wir in unserem Fenster platzieren können.
Neben Labels und Buttons gibt es noch zahlreiche weitere unterschiedliche Widgets. Einen Teil davon werden wir uns in diesem Crashkurs noch ansehen.
Falls du alle Widgets im Detail kennenlernen möchtest, kann ich dir an dieser Stelle unseren Python Tkinter Masterkurs empfehlen. Denn der Masterkurs geht bei allen Themen, die wir auch hier behandeln, noch deutlich weiter in die Tiefe. Zudem werden darin alle anderen Widgets, die wir hier nicht behandeln und auch weitere fortgeschrittene Themen im Detail besprochen.
Damit du ein besseres Verständnis dafür bekommst, wie das Ganze funktioniert, werden wir uns in diesem Beitrag eine GUI-Anwendung von Grund auf selbst bauen. Innerhalb des Fensters soll dann lediglich der Text „Hallo Welt“ angezeigt werden.
Hierzu löschen wir im ersten Schritt den test-Methodenaufruf:
tkinter._test()
5. Mit Python Tkinter ein GUI-Fenster erzeugen
Jetzt erzeugen wir uns erst mal ein GUI-Fenster. Doch wie funktioniert das? Wir müssen hierzu lediglich Folgendes schreiben:
tkinter.Tk()
Mit dieser Zeile erzeugt das Programm ein sogenanntes Tk-Objekt, welches das Hauptfenster unserer GUI darstellt. Die Referenz auf dieses Objekt speichern wir jetzt in einer Variable, die wir beispielhaft „root“ nennen:
root = tkinter.Tk()
Damit können wir im weiteren Verlauf des Programms über diese Variable auf das gerade erzeugte Tk-Objekt zugreifen. Mit dieser einzigen Zeile Code haben wir bereits das komplette GUI-Fenster erzeugt.
Wenn wir das Programm an dieser Stelle nun mal ausführen, sehen wir allerdings, dass gar kein GUI-Fenster erscheint. Das liegt daran, dass wir noch die sogenannte Tkinter Event Loop starten müssen.
6. Die Python Tkinter Event Loop
Wir starten diese über das Tk-Objekt, auf welches wir mit der Variable root referenzieren. Dazu schreiben wir also einfach noch die folgende Anweisung:
root = tkinter.Tk()
root.mainloop()
Damit rufen wir die mainloop-Methode auf, die dafür sorgt, dass die besagte Tkinter Event Loop gestartet wird.
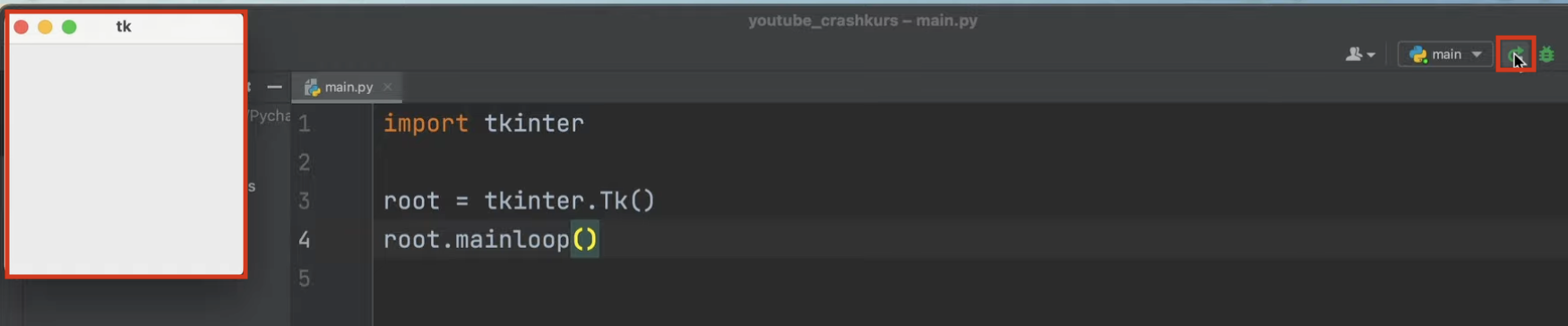
Was die Event Loop im Detail macht, werden wir uns dann im nächsten Beitrag dieser Tutorial-Reihe ansehen. Wenn wir das Programm an dieser Stelle ausführen, siehst du, dass jetzt tatsächlich ein GUI-Fenster erscheint:

Wir haben es also geschafft und eigenständig ein GUI-Fenster erzeugt!
Dieses Fenster ist jetzt auch schon voll funktionsfähig und bietet wieder die Möglichkeit, es zu maximieren, zu minimieren und es über das Kreuzsymbol zu schließen.
Jetzt, da wir das Hauptfenster unserer GUI haben, müssen wir noch sogenannte Widgets darin platzieren.
7. Ein Label-Widget mit Tkinter erstellen
Da wir in diesem ersten Programm lediglich den Text „Hallo Welt“ ausgeben möchten, benötigen wir ein sogenanntes Label-Widget.
Ein solches Label-Widget-Objekt können wir uns ganz einfach mit Tkinter erzeugen. Dafür schreiben wir folgendes:
root = tkinter.Tk()
tkinter.Label()
root.mainloop()
Mit dieser Zeile Code erzeugen wir uns ein Objekt von der Klasse Label, welchem wir im Konstruktoraufruf direkt noch Argumente mitübergeben können.
Das erste Argument des Label-Widgets
Das erste Argument, das wir angeben, ist der zugehörige Parent. In unserem Fall ist das die Referenz auf das TK-Objekt, welches unser Hauptfenster darstellt. Wir schreiben also zunächst zwischen die Klammern „root“:
root = tkinter.Tk()
tkinter.Label(root)
root.mainloop()
Damit legen wir fest, dass wir das Widget im übergeordneten Hauptfenster platzieren möchten. Jedes Mal, wenn wir ein Widget erzeugen, geben wir als erstes Argument immer den Parent an.
Innerhalb dieses Crashkurses werden wir an der Stelle immer „root“ angeben, da das Hauptfenster erst mal der einzige Container ist, in dem wir Widgets platzieren können.
Was sind Python Tkinter Frame Widgets?
Sobald du dich aber weiter mit Tkinter auseinandersetzt, wirst du auch noch die sogenannten Frame Widgets kennenlernen. Dabei handelt es sich um weitere Untercontainer, in welchen wir ebenfalls Widgets platzieren können.
Dann hätten wir beispielsweise die Möglichkeit, innerhalb des Hauptfensters zwei weitere Container in Form von Frames zu setzen. Innerhalb dieser beiden weiteren Container könnten wir dann jeweils nochmals Widgets platzieren. In diesem Fall hätten die beiden Container das Hauptfenster als Parent und die Widgets hätten einen der beiden Container, die im Hauptfenster platziert sind, als Parent.
Das klingt zwar im ersten Moment ziemlich kompliziert, aber sobald du etwas Übung mit Tkinter hast, wirst du das Ganze automatisch und intuitiv anwenden können.
Wie bereits erwähnt, geben wir als Parent lediglich „root“ an.
Das zweite Argument des Label-Widgets
An zweiter Stelle übergeben wir das Schlüsselwort-Argument „text“. Der String „Hallo Welt“, den wir jetzt in unserem Beispiel zuweisen, wird später im Label-Widget als Text angezeigt.
root = tkinter.Tk()
tkinter.Label(root, text="Hallo Welt")
root.mainloop()
Dieses Label-Objekt weisen wir jetzt noch einer Variable zu, damit wir im weiteren Programmverlauf auch Zugriff darauf haben. Die Variable nennen wir beispielhaft label1:
root = tkinter.Tk()
label1 = tkinter.Label(root, text="Hallo Welt")
root.mainloop()
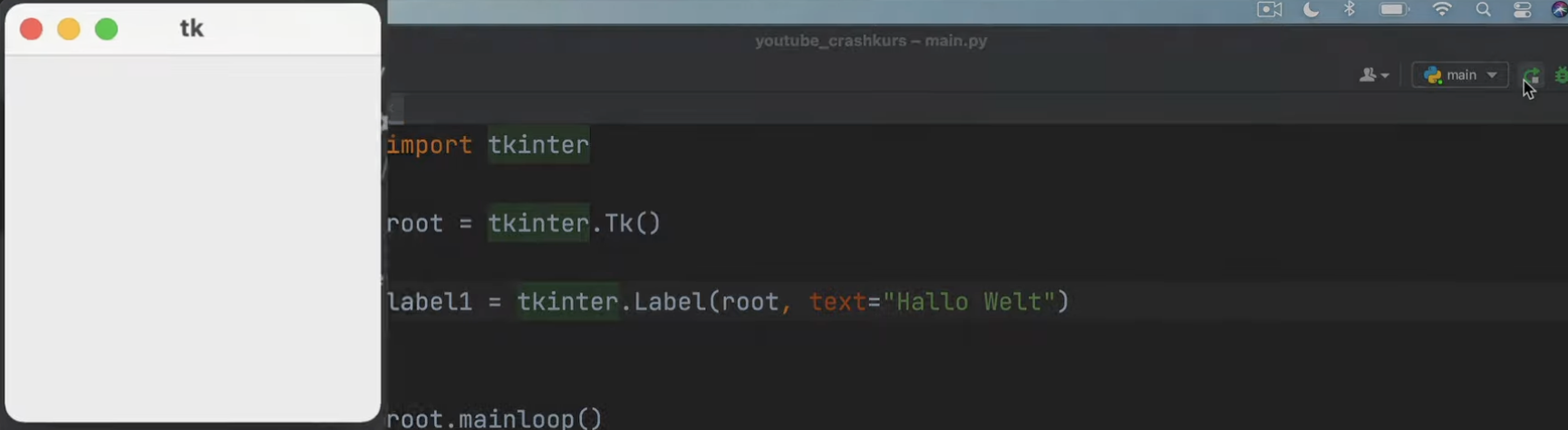
Wenn wir das Programm jetzt ausführen, fällt auf, dass wir den Text „Hallo Welt“ bisher noch nirgendwo sehen können:

Das liegt daran, dass wir der GUI noch mitteilen müssen, wie das Widget innerhalb des Parents, also in diesem Fall innerhalb des Hauptfensters angeordnet werden soll.
8. Der Layout-Manager „pack“
Das funktioniert mithilfe sogenannter Layout-Manager, von welchen unterschiedliche Arten existieren. Für unser Beispiel werden wir den einfachsten Layout-Manager verwenden, welchen wir mit der Methode „pack“ aufrufen können.
Wir geben also in der nächsten Zeile Code an, dass wir auf dem Label-Objekt die Methode pack aufrufen möchten.
root = tkinter.Tk()
label1 = tkinter.Label(root, text="Hallo Welt")
label1.pack()
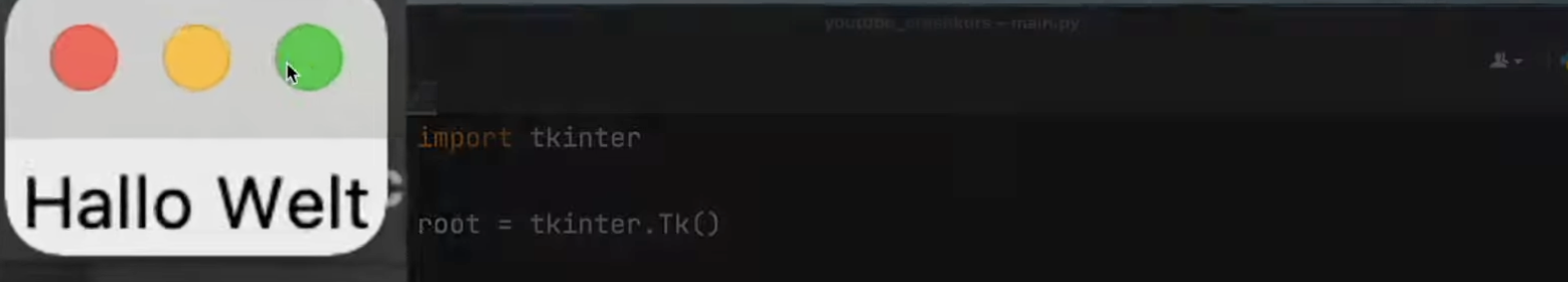
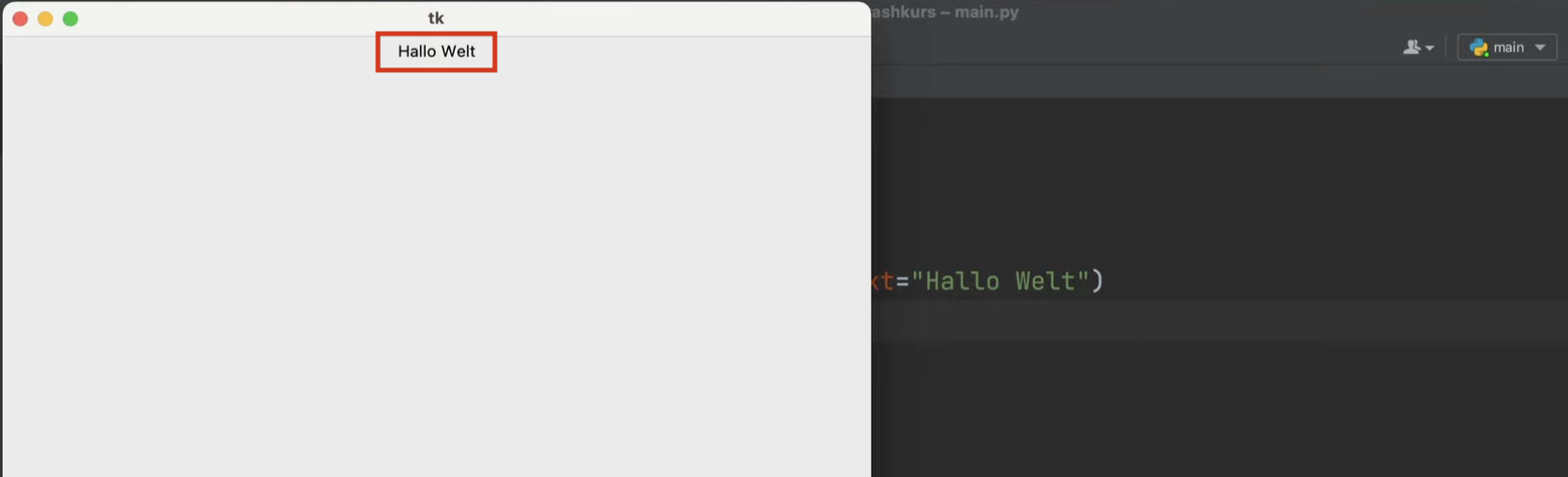
Beim erneuten Ausführen des Programms sehen wir, dass das Label nun tatsächlich in der GUI platziert wurde und der Text „Hallo Welt“ erscheint:

Das Fenster ist jetzt automatisch nur so groß wie der Text, sodass es genau das anzeigen kann, was sich in der GUI befindet.
Aktuell befindet sich innerhalb des Hauptfensters lediglich das eben erzeugte Label-Widget, weshalb das Fenster auch nur genauso groß wie das Label ist. In diesem Fall ist das sehr klein, da der Text „Hallo Welt“ schließlich nicht sonderlich viel Platz benötigt.
9. Die Fenstergröße anpassen
Wir haben allerdings die Möglichkeit, das Fenster zu vergrößern, indem wir in eine Ecke klicken, woraufhin ein Pfeil erscheint und wir das Fenster mit der Maus größer ziehen können. So wie wir es bereits von anderen Anwendungen kennen, bei welchen wir ebenfalls die Größe mithilfe der Maus beliebig anpassen können.
Wenn wir das Fenster jetzt so vergrößern, wie ich es gerade getan habe, dann stellen wir fest, dass das Label durchgehend ganz oben zentriert angezeigt wird.

Das liegt daran, dass der Layout-Manager pack standardmäßig dafür sorgt und es auf diese Weise anordnet. Wir könnten die Ausrichtung des Labels allerdings modifizieren, indem wir dem Layout-Manager mitteilen, dass es an einer anderen Stelle auf dem Fenster platziert werden soll.
Wie das genau funktioniert, wirst du noch in späteren Beiträgen ausführlich lernen.
So viel zum ersten „Hallo Welt“-Programm.
10. Die Abkürzung „tk“ als Alias setzen
Wenn wir uns den Code, den wir gerade geschrieben haben, noch einmal ansehen, wirst du vermutlich feststellen, dass wir bereits in diesem kurzen Programm sehr oft „tkinter“ schreiben mussten.
Der Grund dafür ist, dass sich unter anderem alle Funktionen und Klassen innerhalb des Tkinter-Namensraums befinden, den wir oben in der ersten Zeile importiert haben. Daher werden wir es uns jetzt etwas einfacher machen, indem wir den Namen „tkinter“ mit „tk“ abkürzen.
Damit müssen wir zukünftig anstatt „tkinter.“ nur noch „tk.“ schreiben, was uns sehr viel Zeit sparen und das Programm übersichtlicher machen wird.
Wie das funktioniert, weißt du bereits, wenn du den Python Masterkurs belegt haben solltest, denn wir müssen lediglich beim Import einen eigenen Alias vergeben. Das lässt sich folgendermaßen umsetzen:
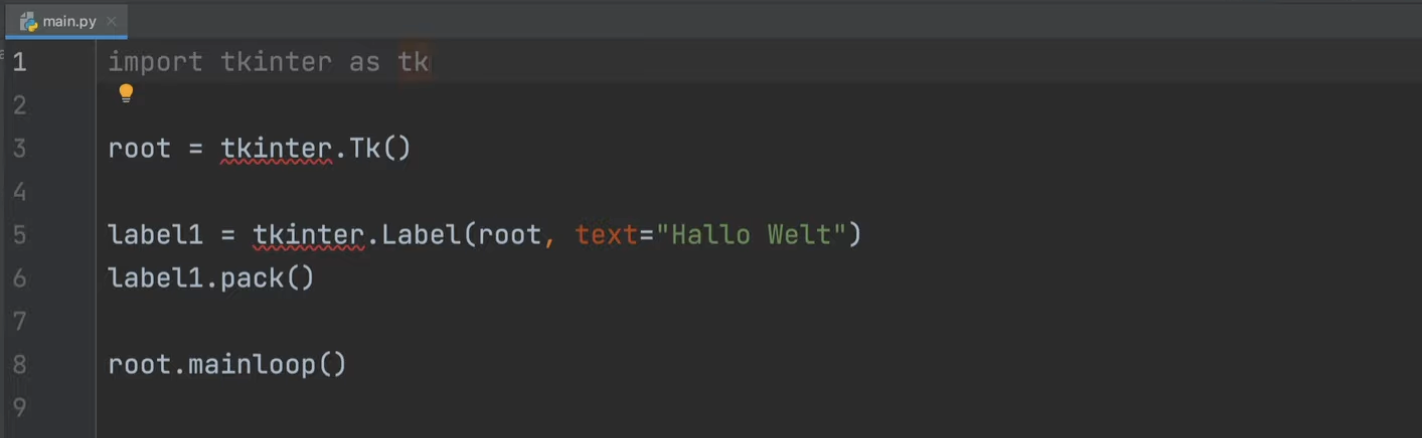
import tkinter as tk
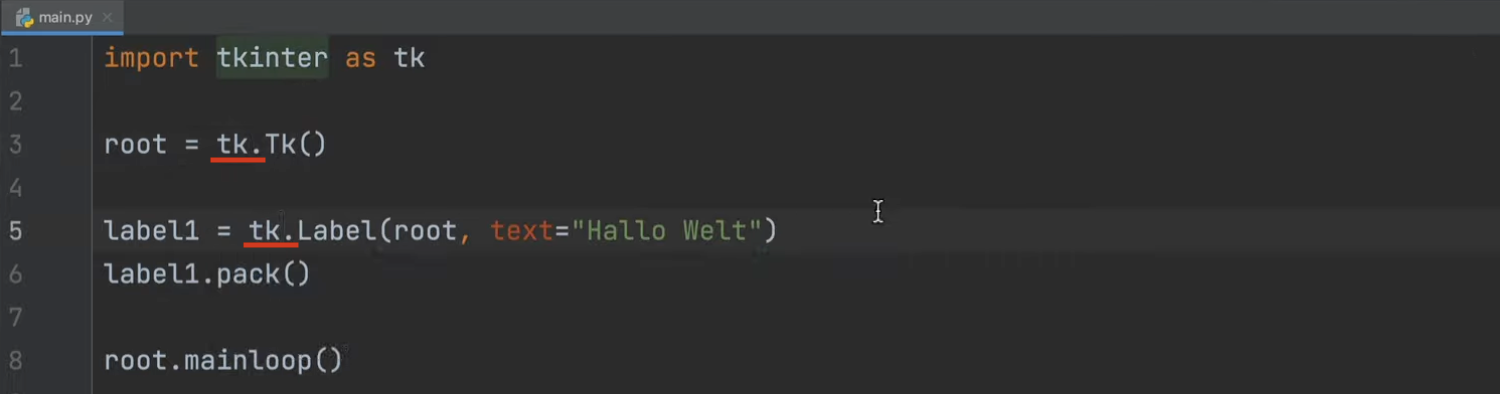
Sobald wir das getan haben, wird „tkinter.“ überall im Programm rot unterkringelt:

Das liegt daran, dass der Namensraum jetzt nicht mehr „tkinter“ heißt, sondern durch den Alias den Namen „tk“ trägt.
Wir müssen jetzt also noch überall im Code den Namen „tkinter“ durch „tk“ ersetzen:

Beim erneuten Ausführen des Programms sehen wir, dass es wieder wie zuvor funktioniert.
11. Zusammenfassung
Du hast in diesem Beitrag anhand des „Hallo Welt“-Programms also den groben Prozess kennengelernt, mithilfe dessen man eine GUI-Anwendung in Python mit Tkinter erzeugen kann.
Im ersten Schritt müssen wir dafür das Tkinter-Modul importieren:
import tkinter as tk
Im zweiten Schritt erzeugen wir dann ein Hauptfenster:
root = tk.Tk()
Daraufhin fügen wir im dritten Schritt die gewünschten Widgets, wie beispielsweise Labels und Buttons in das Hauptfenster ein:
label1 = tk.Label(root, text="Hallo Welt")
label1.pack()
Weitere Widgets werden wir im Laufe des Kurses noch kennenlernen.
Im vierten Schritt müssen wir dann noch auf dem Objekt des Hauptfensters die Event-Loop starten:
root.mainloop()
Und damit ist die GUI-Anwendung auch schon fertig!
Im nächsten Beitrag werden wir uns die Event-Loop noch etwas detaillierter ansehen, damit du auch verstehst, was diese eigentlich macht. Dabei handelt es sich nämlich um ein wichtiges Grundverständnis, welches beim Bauen von Applikationen mit Tkinter unerlässlich ist.
