In diesem Artikel wirst du in JavaScript Properties und alles, was du darüber wissen musst, kennenlernen.
Inhaltsverzeichnis
1. Was sind JavaScript Properties?
Der englische Begriff Property bedeutet ins Deutsche übersetzt Eigenschaft. Wir können Objekten in JavaScript Properties, also Eigenschaften geben, welchen wir Werte zuweisen.
An dieser Stelle erzeugen wir direkt ein Objekt, das wir person nennen und dem wir einen neuen Wert zuweisen. Dieser Wert ist ein neues Objekt, das Eigenschaften besitzen kann.
Geeignete Eigenschaften für eine Person wären zum Beispiel der Name (name), für welchen wir „John“ wählen und das Alter (age), für das wir den Wert 30 festlegen:
let person = {
name: "John",
age: 30
}
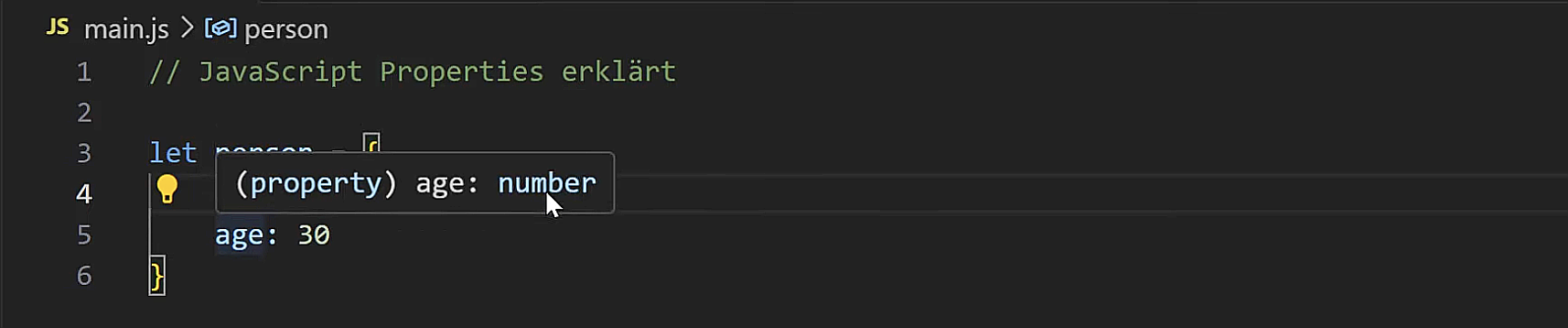
name und age sind damit Properties. Wenn wir unsere Maus beispielsweise über age bewegen, sehen wir, dass es sich um eine Property handelt und sogar der Datentyp number wird angezeigt:

Wenn wir die Maus über name bewegen, sehen wir den Datentyp String.
2. Auf JavaScript Properties zugreifen
Wir können nun auf zwei verschiedene Arten auf JavaScript Properties zugreifen.
Zum einen mithilfe der Punktnotation, indem wir console.log und anschließend person.name schreiben. Dabei handelt es sich vermutlich um den Weg, den die meisten einschlagen würden.
Es gibt allerdings noch eine Alternative. Bei dieser schreiben wir ebenfalls console.log, gefolgt von person und einem eckigen Klammerpaar. Diese verwenden wir wie bei einem Array und geben dann den Key an, also den Namen der Property als String. Beispielhaft nehmen wir dafür age:
let person = {
name: "John",
age: 30
}
console.log(person.name);
console.log(person["age"]);
Dann speichern wir das Programm, führen es mit dem Befehl node main.js aus und sehen unten in der Konsole "John“ und 30:


Wenn du dein Programm auf die gleiche Art direkt über die Konsole ausführen möchtest, anstatt den Browser dafür zu nutzen, musst du Node.js installieren. Damit hast du die Möglichkeit, über den Befehl node main.js das Programm ganz einfach auszuführen. main.js deshalb, weil die Datei so benannt ist.
Info:
Auf unserem YouTube-Kanal gibt es einen umfangreichen Einsteigerkurs zu JavaScript.
3. Werte der Properties verändern
Als Nächstes sehen wir uns an, wie wir Werte verändern können. Das lässt sich ganz einfach umsetzen, indem wir beispielsweise person.age = 31 schreiben:
let person = {
name: "John",
age: 30
}
person.age = 31
Wir haben damit den Standardwert 30 durch den neuen Wert 31 ausgetauscht. Das Ganze funktioniert natürlich genauso mit dem Namen, indem wir beispielsweise als neuen Namen „Maria“ festlegen:
let person = {
name: "John",
age: 30
}
person.name = "Maria"
Den Wert können wir also ganz einfach unabhängig vom Datentyp anpassen.
4. Properties löschen
Eine weitere Besonderheit, die du möglicherweise noch nicht kanntest, ist, dass wir in JavaScript Properties auch löschen können. Dafür schreiben wir beispielsweise folgendes:
let person = {
name: "John",
age: 30
}
delete person.age;
Nun loggen wir unser Objekt person mit console.log in die Konsole, führen den Code aus und sehen, dass wir age als Property nun nicht mehr darin finden:
let person = {
name: "John",
age: 30
}
delete person.age;
console.log(person);

Damit existiert lediglich noch die name-Property.
5. Das Keyword this
In JavaScript sorgen Properties in Zusammenhang mit dem Keyword this immer wieder für Verwirrung. Aus diesem Grund sehen wir uns jetzt einmal an, wie wir in unserem person-Objekt eine Funktion erstellen können.
Damit soll sich person nicht nur aus name und age zusammensetzen, sondern zudem noch eine Funktion enthalten, die wir beispielhaft „greet“ nennen:
let person = {
name: "John",
age: 30,
greet: function(){
console.log("Hi, I am " + )
}
}
Nach dem Plus-Zeichen möchten wir nun den Namen schreiben. Wenn wir allerdings lediglich name angeben, kann das Programm diesen nicht verarbeiten, weil es name innerhalb dieses Scopes nicht kennt.
let person = {
name: "John",
age: 30,
greet: function(){
console.log("Hi, I am " + name)
}
}
Testweise werden wir diesen Code trotzdem einmal ausführen und die greet-Funktion mit der Zeile person.greet(); aufrufen:
let person = {
name: "John",
age: 30,
greet: function(){
console.log("Hi, I am " + name)
}
}
person.greet();
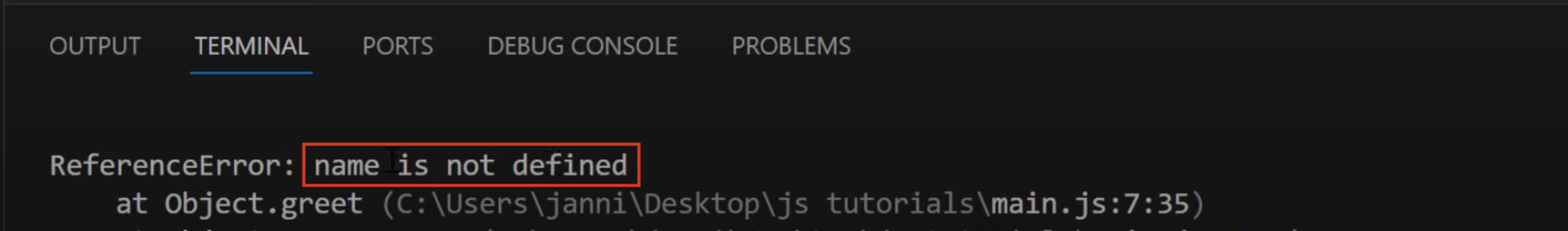
Nachdem wir das Programm gespeichert und mit dem Befehl node main.js aufgerufen haben, sehen wir, dass es so nicht funktioniert. In der Konsole lässt sich kein Wert finden, sondern lediglich die Fehlermeldung „name is not defined“:

Warum benötigen wir this?
Das bedeutet, das Programm kann auf den Wert der name-Property nicht zugreifen, weil wir nicht auf die Objektinstanz person verweisen. Aus diesem Grund verwenden wir das Keyword this, um dem Compiler zu sagen, er soll sich in den Arbeitsspeicher bewegen und den Wert „John“ aus der Objektinstanz person beschaffen.
let person = {
name: "John",
age: 30,
greet: function(){
console.log("Hi, I am " + this.name)
}
}
„name“ allein in der Zeile stehenzulassen würde hier also nicht funktionieren. Wir müssen den Compiler anweisen, sich in genau diese Objektinstanz zu bewegen und darin die gewünschte Property zu holen.
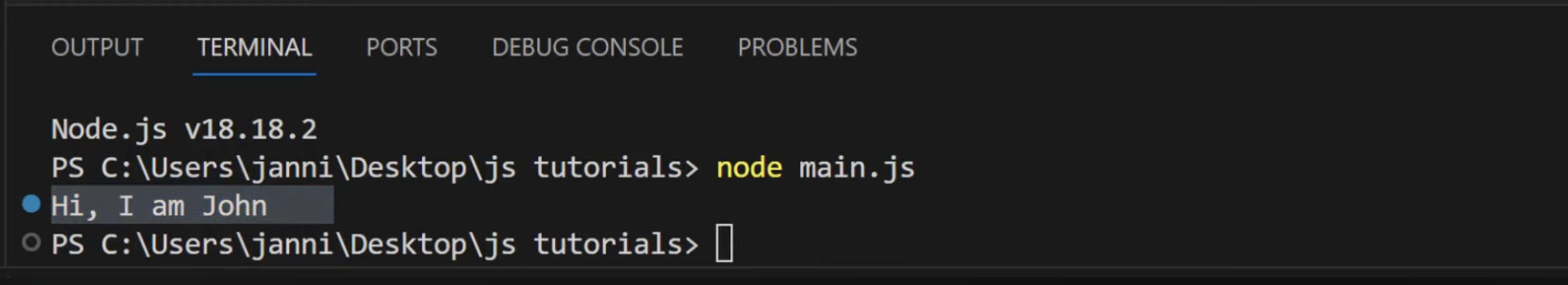
Jetzt kann er also die Instanz finden und den Wert von name abrufen. Wenn wir das Programm nun noch einmal ausführen, sehen wir auch schon den Satz „Hi, I am John“ in der Konsole:

Aus diesem Grund ist es beim Verwenden einer Property innerhalb eines Objekts wichtig, im Objekt anzugeben, dass diese Instanz genommen werden soll.
