In diesem Blogartikel werden wir uns mit der JavaScript map Methode beschäftigen, sodass du danach in der Lage sein wirst, Datenstrukturen zu transformieren.
Inhaltsverzeichnis
1. Welchen Zweck hat die JavaScript map Methode?
Die map Methode ist sehr wichtig, sorgt allerdings leider häufig für Verwirrung. Dieses Tutorial soll mehr Klarheit dazu schaffen.
Kurz gesagt liegt der Hauptzweck der JavaScript map Methode darin, Array-Elemente zu transformieren. Wir werden uns dafür zuerst wieder ein einfaches Beispiel an einem simplen Array aus Zahlen ansehen. Im zweiten Schritt werde ich dir an einem weiteren Beispiel zeigen, wie wir Objekte „mappen“ können.
Info:
Wenn du noch keine Ahnung von JavaScript hast und gerade erst anfängst: Wir haben auf unserem YouTube Kanal einen einstündigen JavaScript Einsteigerkurs, den du dir hier ansehen kannst.
2. Die Werte eines Arrays verdoppeln
Starten wir also direkt mit dem ersten Beispiel-Array:
let numbers = [1, 2, 3, 4, 5];
An diesem Array werden wir jetzt eine Transformation durchführen, indem wir alle Werte darin verdoppeln. Das heißt, aus eins wird zwei, aus zwei wird vier, aus fünf wird zehn und so weiter.
Standardmäßig könnten wir eine Schleife erstellen, dann durch das Array iterieren und den Wert jedes Elements verdoppeln. Dafür gibt es allerdings eine bessere Lösung: Die map Methode, mithilfe derer wir Transformationen an Array-Elementen durchführen können.
Beispielhaft erstellen wir dafür eine neue Variable und nennen diese doubled.
let numbers = [1, 2, 3, 4, 5];
let doubled
3. Die map Methode anwenden
Anschließend weisen wir unser Array zu und wenden die map Methode darauf an, die uns am Ende ein neues Array zurückgibt.
let numbers = [1, 2, 3, 4, 5];
let doubled = numbers.map()
Wir verändern damit also nicht das bestehende Array, sondern erzeugen ein neues. In den Klammern folgt dann eine Expression, bzw. genauer gesagt, eine Arrow Function.
Falls du noch nicht wissen solltest, was eine Arrow Function ist, kannst du dir gerne vorher unseren Blogbeitrag dazu ansehen.
Darin schreiben wir dann folgendes:
let numbers = [1, 2, 3, 4, 5];
let doubled = numbers.map(num => num * 2)
4. Wie funktioniert der Code?
Den Namen num habe ich zufällig gewählt, weil er sehr kurz ist. Natürlich kannst du auch einen anderen Titel, wie beispielsweise number verwenden.
Wir nehmen also jede „num“ steuern durch das Array und sorgen damit dafür, dass num einmal jeden Wert annimmt. num ist also erst eins, dann zwei, dann drei, dann vier und dann fünf.
Final geben wir den Wert num * 2 zurück. Das heißt, beispielsweise: Wenn wir bei Element 4 angekommen sind, ist num 4 und wir sagen damit 4 ist 4 * 2.
Um die Ausgabe zu überprüfen, loggen wir doubled in die Konsole:
let numbers = [1, 2, 3, 4, 5];
let doubled = numbers.map(num => num * 2)
console.log(doubled)
Dann speichern wir das Programm und öffnen ein neues Terminal. Damit du das Terminal öffnen und Befehle darin eingeben kannst, benötigst du Node.js von der Webseite nodejs.org.

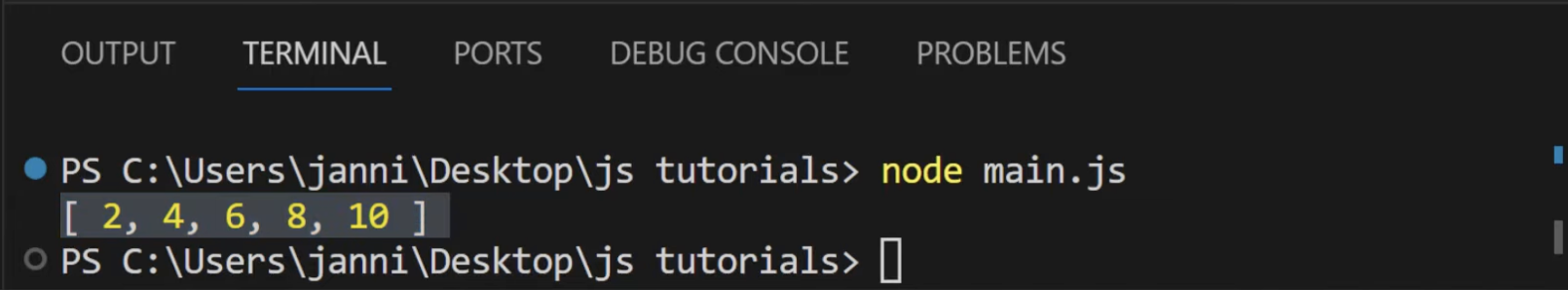
Mit dem Befehl node main.js können wir die JavaScript-Datei dann ausführen und sehen in der Konsole unser neues Array, in welchem alle Werte transformiert, genauer gesagt, gedoppelt wurden:

In der echten Welt müssen wir in der Regel nicht so häufig Werte verdoppeln. Aus diesem Grund sehen wir uns den Einsatz der JavaScript map Methode jetzt auch mit Objekten an, indem wir Personen mappen und am Ende von unserem ursprünglichen Array ein Neues erstellen.
5. Die JavaScript map Methode bei Objekten anwenden
Um die map Methode bei einem Array mit Objekten anwenden zu können, benötigen wir zuerst wieder ein neues Array. Wir entfernen also den bisherigen Code und erstellen beispielhaft das Folgende:
let persons = [
{name: "Anna", age: 25},
{name: "Max", age: 30},
{name: "Lisa", age: 22}
];
Damit haben wir ein Array vor uns namens persons (people könnte man es natürlich auch nennen), in welchem sich die Properties name und age befinden.
Die name-Property werden wir erst mal außer Acht lassen.
Stell dir beispielsweise vor, du hast Rechnungen vor dir liegen, welche komplexe Objekte sind. Du möchtest allerdings nur den finalen Rechnungsbetrag davon wissen. Wenn du das als Array erhalten möchtest, könntest du folgendes schreiben:
let persons = [
{name: "Anna", age: 25},
{name: "Max", age: 30},
{name: "Lisa", age: 22}
];
let ages =
Anschließend nehmen wir das persons-Array und transformieren dieses mit der map-Methode, indem wir ein neues Array erstellen, in welchem wir die age-Property einer Person haben möchten:
let persons = [
{name: "Anna", age: 25},
{name: "Max", age: 30},
{name: "Lisa", age: 22}
];
let ages = persons.map(person => person.age)
Um es noch einmal zu zeigen: Bei der Zeile person => person.age handelt es sich um die Expression, also die Arrow Function. Eine Person ist dabei beispielsweise Anna, die für ein Objekt steht.
Wir möchten jetzt davon lediglich die age-Property. Das heißt, das Programm ignoriert alles andere und erstellt nur aus age ein neues Array.
Um das nachzuprüfen, geben wir ages nun auf der Konsole aus:
let ages = persons.map(person => person.age)
console.log(ages)
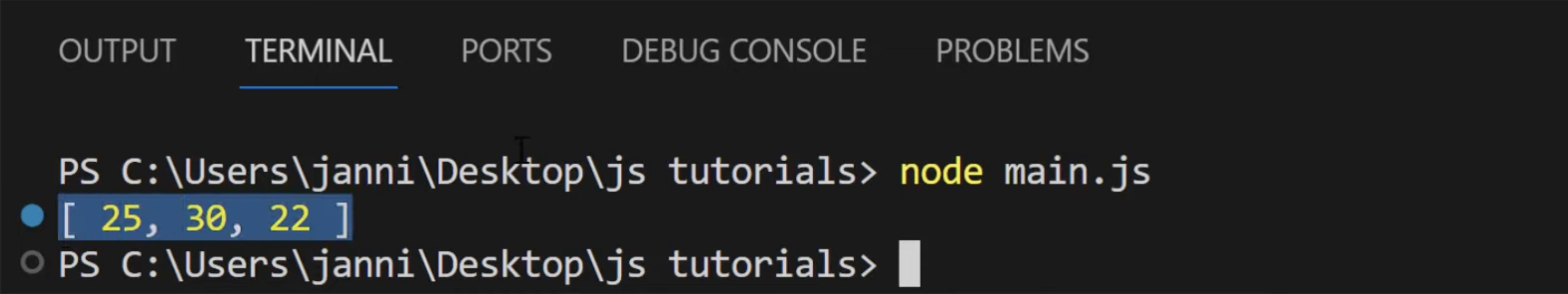
Dann speichern wir das Programm, geben wieder den Befehl node main.js im Terminal ein und sehen in der Konsole das neu generierte Array, welches nur die Werte der age-Property enthält: 25, 30 und 22.

Dabei handelt es sich nicht mehr um Objekte, sondern um ein einfaches Array mit den Integern 25, 30 und 22 als Zahlenwerte.
Gleiches können wir natürlich auch mit name umsetzen. Dafür schreiben wir im Code folgendes:
let names = persons.map(person => person.name)
console.log(ages)
Auch names loggen wir anschließend wieder in die Konsole, speichern das Programm und führen es aus:
let names = persons.map(person => person.name)
console.log(names)

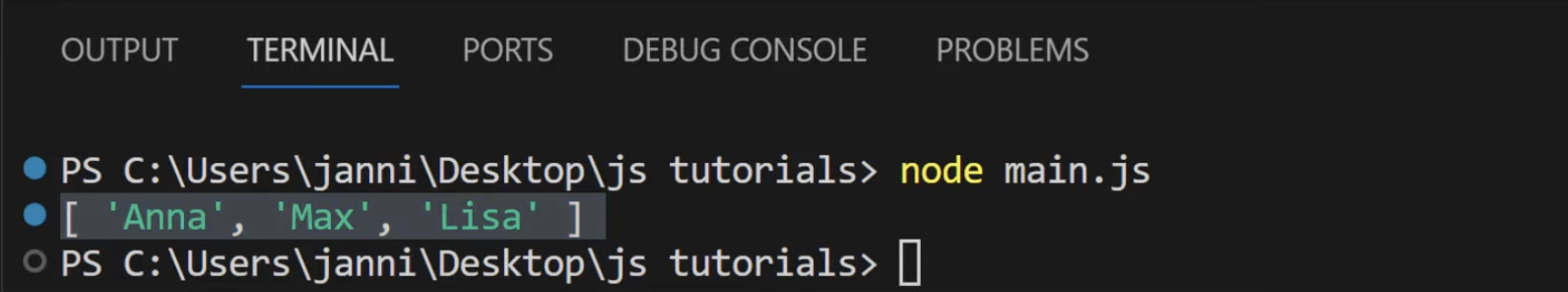
Jetzt sehen wir ein String-Array mit den Werten Anna, Max und Lisa. Damit haben wir ein Array aus Objekten mithilfe der map Methode so transformiert, dass ein Neues erzeugt wurde, welches ausschließlich die Werte des Ursprungs-Arrays für den Namen oder das Alter enthält.
Die filter Methode einbauen
An dieser Stelle können wir noch einen Schritt weiter gehen und unser Beispiel mit einer zusätzlichen Methode verbinden. Das heißt, wir könnten zuerst filtern und daraufhin mappen, um alles aneinander zu ketten.
Falls du noch keine Ahnung von der filter-Methode haben solltest, dann sieh dir gerne den Beitrag dazu an, der die filter-Methode für Arrays erklärt.
Wir könnten unser Beispiel so verketten, dass wir vor der map- die filter-Methode hinzufügen, mit welcher wir beispielsweise nach person filtern. Dabei möchten wir nur die Personen herausfiltern, deren Alter über 25 liegt und den Namen davon ausgeben lassen:
let persons = [
{name: "Anna", age: 25},
{name: "Max", age: 30},
{name: "Lisa", age: 22}
];
let names = persons
.filter(person => person.age > 25)
.map(person => person.name)
console.log(names)
Nach dem Speichern und Ausführen des Programms, sehen wir in der Konsole nur den Namen Max:

Das liegt daran, dass wir im Schritt Nummer 1 gefiltert und auf die Personen reduziert haben, die der Filter-Bedingung entsprechen. Demzufolge auf alle Personen, die älter als 25 sind:
let names = persons
.filter(person => person.age > 25)
.map(person => person.name)
console.log(names)
Im zweiten Schritt haben wir dann das Array gemappt, um ein neues zu erstellen, welches nur die Werte enthält, die wir tatsächlich haben möchten:
let names = persons
.filter(person => person.age > 25)
.map(person => person.name)
console.log(names)
In diesem Fall also Max als Namen. Das heißt, wir haben die age-Property ignoriert und daraus ergab sich ein String-Array mit einem einzigen Wert.
In der echten Welt würde man die JavaScript map Methode beispielsweise verwenden, um eine Liste von Datenobjekten, wie unser persons-Array, in eine Liste von UI-Komponenten zu konvertieren.
