Im heutigen Beitrag wirst du die JavaScript filter Methode kennenlernen. Diese erweist sich als ziemlich nützlich, da wir damit unter anderem bestimmte Werte aus Arrays filtern können.
Inhaltsverzeichnis
1. Wie filtern wir Zahlen aus einem Array?
Da wir die JavaScript filter function auf einem Array aufrufen, habe ich beispielhaft ein Array namens numbers mit sechs unterschiedlichen Werten erstellt:
let numbers = [1, 2, 3, 4, 5, 6];
Info:
Auf unserem YouTube-Kanal gibt es ein komplettes JavaScript-Grundlagenvideo, in welchem du in über einer Stunde alle Grundlagen von JavaScript lernst.
Unser Ziel ist es jetzt, alle geraden Zahlen herauszufiltern. Damit wir diese aus dem Array erhalten, erstellen wir zunächst eine neue Variable, die wir beispielsweise evenNumbers nennen, da "even" der englische Begriff für "gerade" ist:
let numbers = [1, 2, 3, 4, 5, 6];
let evenNumbers
2. Die JavaScript filter Methode aufrufen
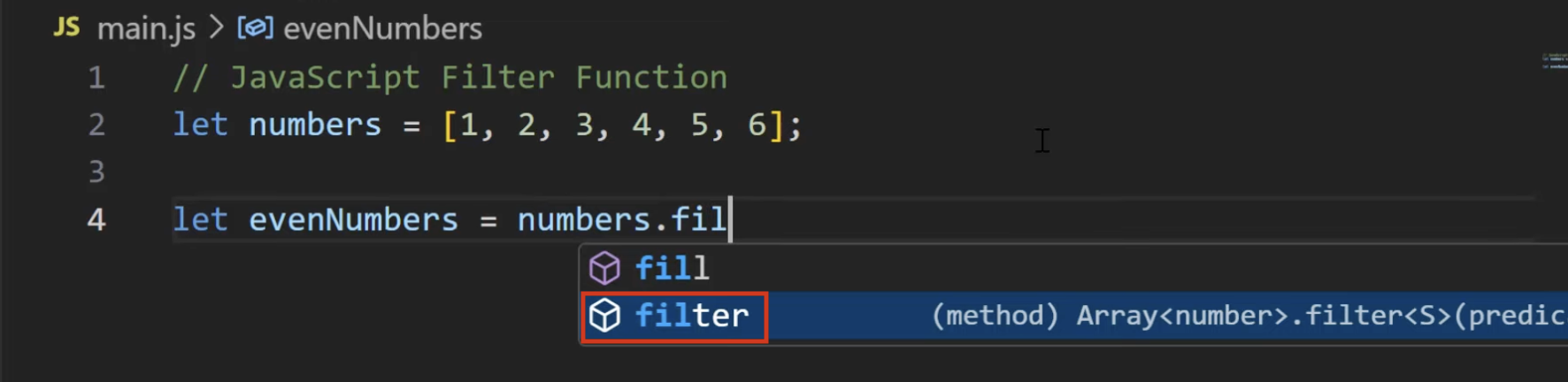
Dann rufen wir auf diesem Array die filter function bzw. Methode auf, die uns auch schon vorgeschlagen wird:

Darin erstellen wir jetzt eine Arrow Function. Falls du nicht wissen solltest, was eine Arrow Function ist, sieh dir gerne unseren Beitrag dazu an.
In dieser Funktion können wir einen Wert wie beispielsweise number definieren und für jede number im Array überprüfen wir dann mit modulo 2, ob der Restwert genau 0 ist.
let evenNumbers = numbers.filter(number => number % 2 == 0);
Das bedeutet: Wenn wir beispielsweise 4 durch 2 teilen, bleibt kein Rest übrig, wodurch die Zahl nur gerade sein kann.
Mit dem Ausdruck number % 2 == 0 haben wir demnach eine Möglichkeit, herauszufinden, ob eine Zahl gerade oder ungerade ist. Dementsprechend muss die Zahl ungerade sein, wenn dieser Wert nicht 0 entspricht. Wir können also damit aus dem numbers Array alle geraden Zahlen herausfiltern.
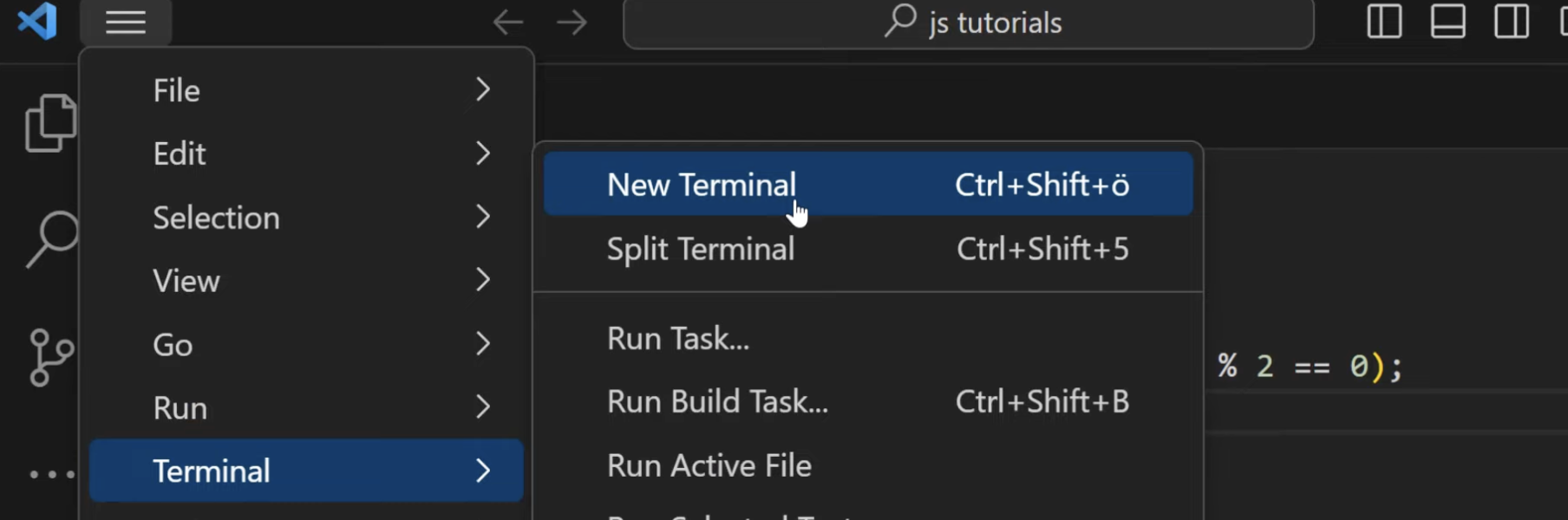
An dieser Stelle loggen wir die Funktion evenNumbers nun mal in die Konsole, speichern das Programm und öffnen ein neues Terminal:
let numbers = [1, 2, 3, 4, 5, 6];
let evenNumbers = numbers.filter(number => number % 2 == 0);
console.log(evenNumbers)


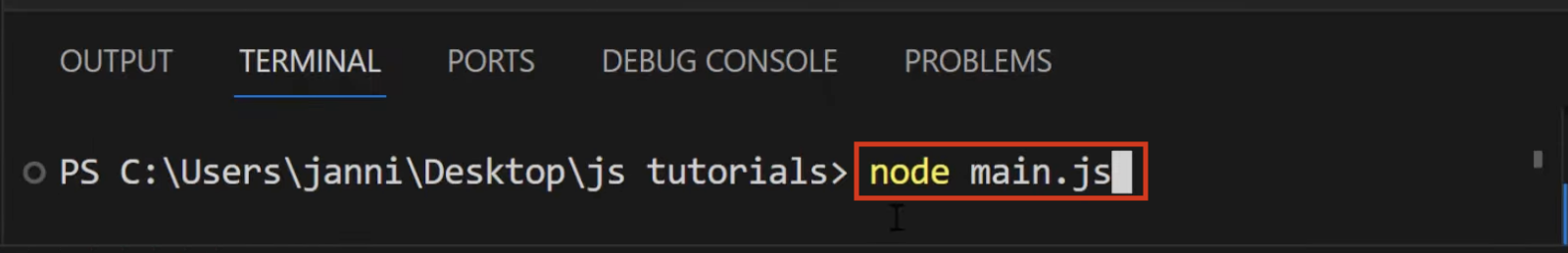
Wenn du das Programm genauso im Terminal ausführen möchtest, wie ich das getan habe, benötigst du dafür wieder Node.js.
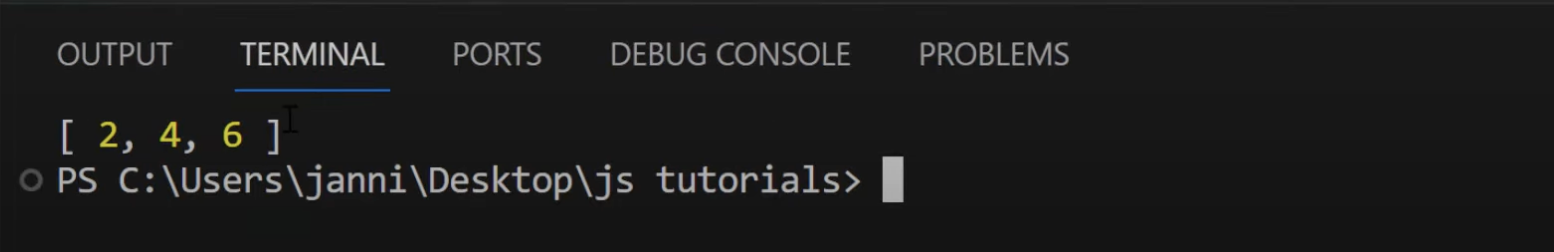
In der Konsole sehen wir dann die Zahlen 2, 4 und 6, die wir aus dem Array herausgefiltert haben:

Erläuterung
Der Vorgang ist dabei immer der Gleiche: Wir verwenden die JavaScript filter Methode unseres Arrays und definieren darin unseren filter-Ausdruck:
number => number % 2 == 0
Damit legen wir fest, wie wir filtern und welche Werte wir am Ende erhalten möchten. Als Resultat gibt uns das Programm ein neues Array zurück.
In der Realität haben wir nur selten mit Arrays zu tun, die mit den Zahlen 1 bis 6 gefüllt sind. Meistens begegnen wir dort viel komplexeren Objekten wie etwa Personen oder Rechnungsdaten. Aus diesem Grund begeben wir uns jetzt auf das nächste Level und sehen uns an, wie wir Objekte filtern können.
3. Objekte filtern
Um Objekte zu filtern, benötigen wir an erster Stelle ein neues Array, wie zum Beispiel das Folgende:
let persons = [
{name: "Anna", age: 25},
{name: "Max", age: 16},
{name: "Lisa", age: 30}
];
Es handelt sich dabei um ein Array mit dem Namen persons und darin befinden sich drei Objekte. Jedes dieser Objekte stellt eine Person dar und besitzt zwei Properties: name und age.
Die Aufgabe unseres Beispiels wird nun sein, alle Erwachsenen aus diesem Array herauszusuchen.
Max ist 16 Jahre alt und damit nicht erwachsen. Demnach filtern wir schlichtweg nach dem Alter als Bedingung.
Auch hier erstellen wir wieder unsere Expression (Ausdruck), also unsere Arrow Function, mit der wir filtern. Das bedeutet, dass wir aus dem Kontext jede Person in unserem persons-Array suchen und nach der age-Property filtern, weil wir das Alter als Filter-Kondition verwenden.
Die Bedingung festlegen, nach der wir filtern
Wir suchen damit eine Person, die entweder genau 18 oder älter ist:
let persons = [
{name: "Anna", age: 25},
{name: "Max", age: 16},
{name: "Lisa", age: 30}
];
let adults = persons.filter(person => person.age >= 18)
Da das nur ein Beispiel ist, könnten wir natürlich auch andere Bedingungen festlegen.
Die Bedingung ließe sich zum Beispiel noch so erweitern, dass person.age auch kleiner als 100 sein muss:
let adults = persons.filter(person => person.age >= 18 && person.age < 100)
Den hinteren Teil habe ich lediglich noch angehängt, um dir zu demonstrieren, dass wir nicht nur eine, sondern auch mehrere Bedingungen stellen können.
Außerdem haben wir die Möglichkeit, neben dem Alter auch nach Namen zu suchen, was im Fall unseres Beispiels allerdings keinen Sinn ergibt, weil erwachsen einfach jeder ist, der älter als 18 ist.
let adults = persons.filter(person => person.age >= 18)
Wenn wir das Programm so speichern, adults in die Konsole loggen und ausführen, wird uns ein neues Array zurückgegeben:
let persons = [
{name: "Anna", age: 25},
{name: "Max", age: 16},
{name: "Lisa", age: 30}
];
let adults = persons.filter(person => person.age >= 18)
console.log(adults)

In der Konsole sehen wir dann name: Anna, age: 25 und Lisa mit age: 30. Wie wir feststellen können, ist der 16-jährige Max nicht dabei.
Du weißt an dieser Stelle also, wie man die JavaScript filter Methode zusammen mit einem Array einsetzt.
