Im heutigen Beitrag wirst du lernen, was die sogenannten selbstschließenden HTML Tags sind. Da ich dir bereits im letzten Tutorial den Aufbau von HTML-Elementen gezeigt habe, ist es nun an der Zeit, eine ganz besondere Art davon unter die Lupe zu nehmen.
Inhaltsverzeichnis
1. Was sind selbstschließende HTML Tags?
Ein HTML-Element besitzt, wie bereits gelernt, sowohl ein öffnendes als auch ein schließendes Tag.
Allerdings gibt es auch Ausnahmen und dazu gehören die sogenannten selbstschließenden Tags. Der Name deutet die Besonderheit dieser Elemente bereits an:
Es handelt sich dabei um HTML-Elemente, die aus nur einem Tag bestehen.
Das mag erst mal komisch und verwirrend klingen, weshalb wir uns direkt mal ein Beispiel dazu ansehen werden. Danach wirst du schnell verstehen, warum diese Elemente eine Sonderform aufweisen.
Beispiel:
Mithilfe des sogenannten br-Elements kann man einen Zeilenumbruch erzwingen.
Warum ist dieses Tag nötig? Wenn wir einen Blick in unsere Datei werfen, die wir über die letzten Beiträge hinweg aufgebaut haben, sehen wir darin zwei getätigte Zeilenumbrüche:

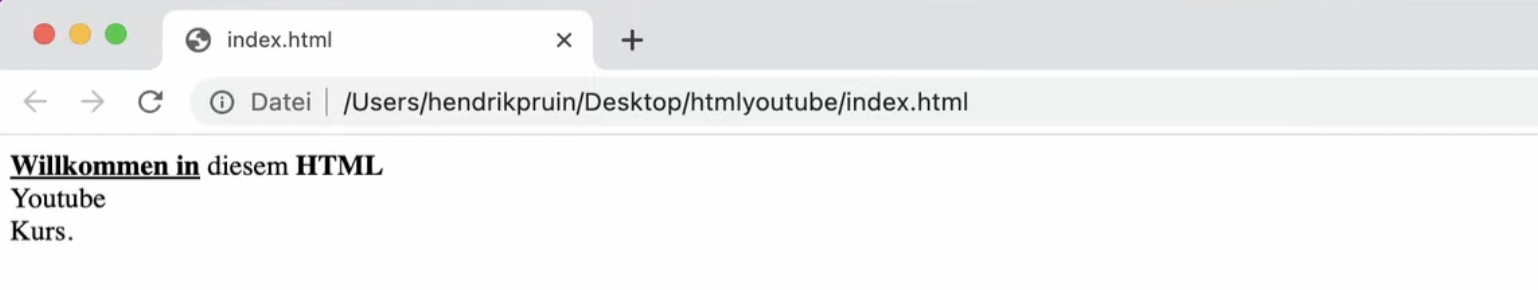
Wie wir aber bereits festgestellt haben, werden uns die Zeilenumbrüche dieser HTML-Datei im Browser nicht angezeigt:

Wenn wir das jedoch so möchten, müssen wir das HTML-Element br einsetzen.
2. Das br-Element
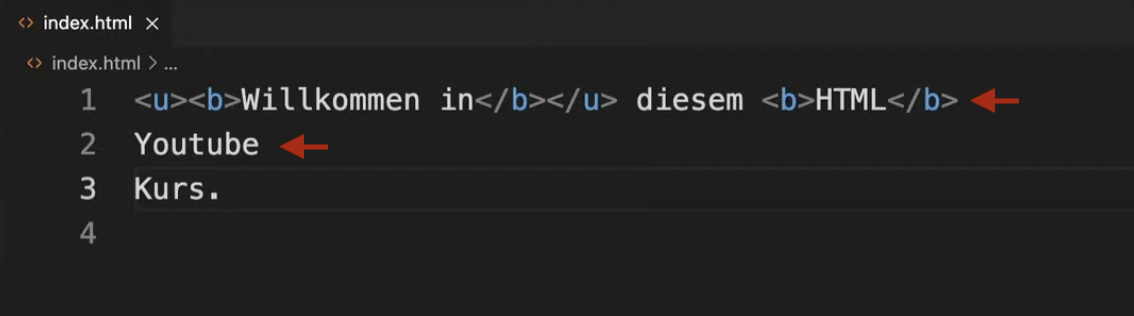
Und genau das werden wir nun beispielhaft am Ende der Zeile tun:
<u><b>Willkommen in</b></u> diesem <b>HTML</b><br>
Youtube
Kurs.
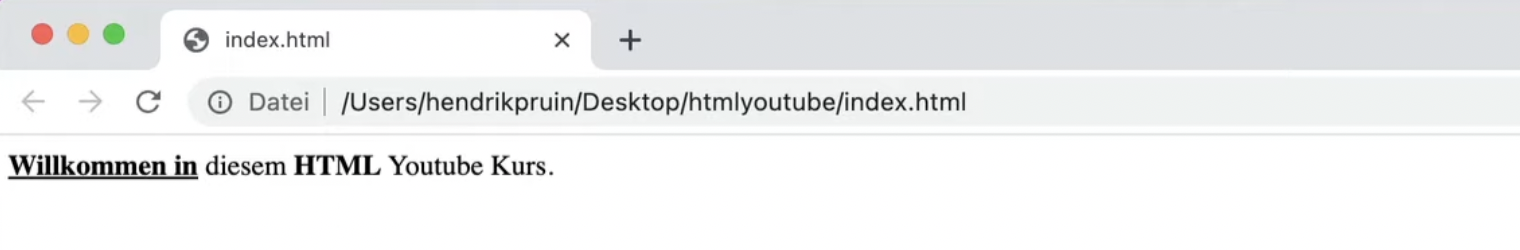
Laden wir die Datei jetzt erneut im Browser, dann sehen wir tatsächlich einen Zeilenumbruch:

Mithilfe des br-Elements konnten wir also nach dem "L" einen Zeilenumbruch setzen.
An dieser Stelle wird vermutlich auch schon klar, weshalb es diese selbstschließenden Tags gibt. Nämlich, weil ein öffnendes und ein schließendes Tag, die einen bestimmten Inhalt umgeben, beim br-Element schlichtweg keinen Sinn ergeben.
Denn was ist der Inhalt des Zeilenumbruchs? Richtig, es gibt keinen.
Wir möchten lediglich an einer bestimmten Stelle einen Zeilenumbruch vornehmen und müssen das br-Element dadurch auf keinen Inhalt anwenden.
Genau für diese inhaltsleeren Fälle macht man Gebrauch von den selbstschließenden HTML Tags.
Möchten wir also beispielsweise auch in der zweiten Zeile einen Zeilenumbruch im Browser sehen, dann benötigen wir an dieser Stelle in der Datei ebenfalls ein br-Element:
<u><b>Willkommen in</b></u> diesem <b>HTML</b><br>
Youtube<br>
Kurs.
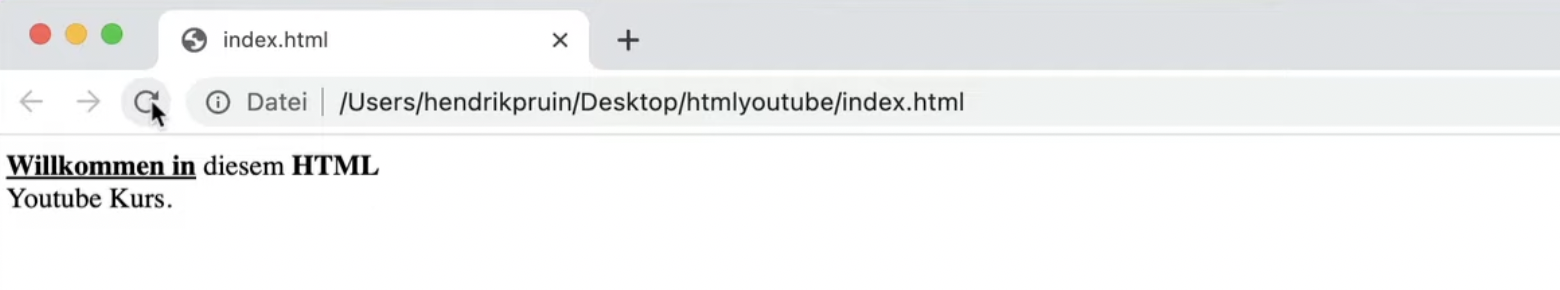
Wenn wir die Datei nun speichern und das Ganze im Browser nochmals aktualisieren, sehen wir nun alle gewünschten Zeilenumbrüche:

Ich denke, das Prinzip der selbstschließenden Tags ist damit klar geworden.
3. Combi-Tags in HTML
Zu guter Letzt möchte ich noch darauf hinweisen, dass es für die selbstschließenden Tags auch noch eine andere Schreibweise gibt. Im Falle des br-Elements würde das Ganze folgendermaßen aussehen:
<u><b>Willkommen in</b></u> diesem <b>HTML</b><br>
Youtube<br />
Kurs.
Wenn wir mit dieser Schreibweise den Browser neu laden, ist der Zeilenumbruch nach wie vor gesetzt. Sie ist also ebenfalls gültig.
Doch was soll diese Schreibweise darstellen?
Das Slash soll andeuten, dass es gleichzeitig sowohl das öffnende als auch das schließende Tag nachbildet.
Man kann also bei den selbstschließenden Elementen auch immer nach dem Elementnamen ein Leerzeichen und ein Slash hinzufügen. Das funktioniert genauso und nennt sich in der Fachsprache Combi-Tag.
Damit sind wir auch schon am Ende des heutigen Blogartikels angekommen. Im nächsten Beitrag werden wir mehr über das wichtige HTML-Grundgerüst herausfinden.
