In diesem Artikel wirst du lernen, wie du in HTML Links verwenden kannst. Dabei sehen wir uns sowohl interne Verlinkungen auf der eigenen Webseite an als auch Links, die auf externe Seiten verweisen.
Inhaltsverzeichnis
1. Das a-Element
Damit wir in unseren HTML Dokumenten Links einfügen können, existiert das sogenannte a-Element. Dieses werden wir uns in den kommenden Absätzen genauer ansehen.
Im vorherigen Beitrag haben wir unser HTML-Grundgerüst mit Paragrafen und Überschriften ergänzt. In der gleichen Datei werden wir jetzt einen klickbaren Link mithilfe des a-Elements hinzufügen.
Dafür suchen wir uns beispielsweise eine Stelle unterhalb eines Paragrafen, geben dort den Buchstaben „a“ ein und drücken anschließend auf Enter. Emmet erzeugt uns dadurch automatisch sowohl das öffnende als auch das schließende Tag.
Was darüber hinaus aber noch im folgenden Codeausschnitt auffällt: Im öffnenden Tag wird direkt ein Attribut mit erzeugt, welchem wir noch einen Wert zuweisen müssen.
Es handelt sich dabei um das href-Attribut.
2. Das href-Attribut in HTML
Dem href-Attribut weisen wir das Ziel unseres Links zu, also den Ort, an den uns dieser führen soll. Möchten wir beispielsweise auf programmieren-starten.de verlinken, dann kopieren wir die entsprechende URL und fügen sie hier ein:
<a href="https://programmieren-starten.de/"></a>
Zwischen den beiden Tags benötigen wir jetzt nur noch einen Link-Text. In unserem Beispiel schreiben wir dort mal Folgendes hinein:
<a href="https://programmieren-starten.de/">Bitte hier klicken!</a>
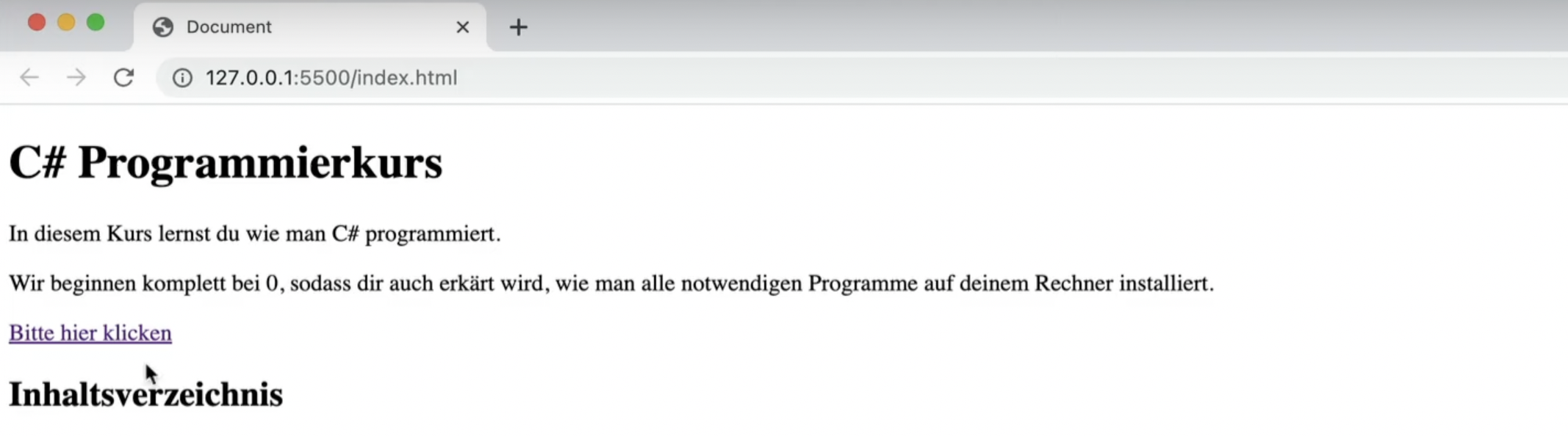
Wenn wir das Ganze nun über den Liveserver starten, sehen wir im Browser tatsächlich einen Link, über den wir durch einen Klick auf die entsprechende Seite gelangen.


Allerdings öffnet sich die Zielseite im gleichen Tab und in der Regel möchte man beim Verlinken auf externe Seiten, dass sich die Zielseite in einem neuen Tab öffnet. Der Grund dafür ist, dass der Nutzer so nicht von der eigenen Seite verschwindet.
Genau dieses Problem können wir aber ebenfalls mithilfe des a-Elements lösen. Dafür muss man zusätzlich das sogenannte target-Attribut setzen.
3. Das target-Attribut in HTML
Wir schreiben also nach dem href-Attribut ein weiteres mit dem Namen „target“:
<a href="https://programmieren-starten.de/" target="">Bitte hier klicken!</a>
Diesem Attribut müssen wir nun einen speziellen Wert zuweisen, nämlich „_blank“:
<a href="https://programmieren-starten.de/" target="_blank">Bitte hier klicken!</a>
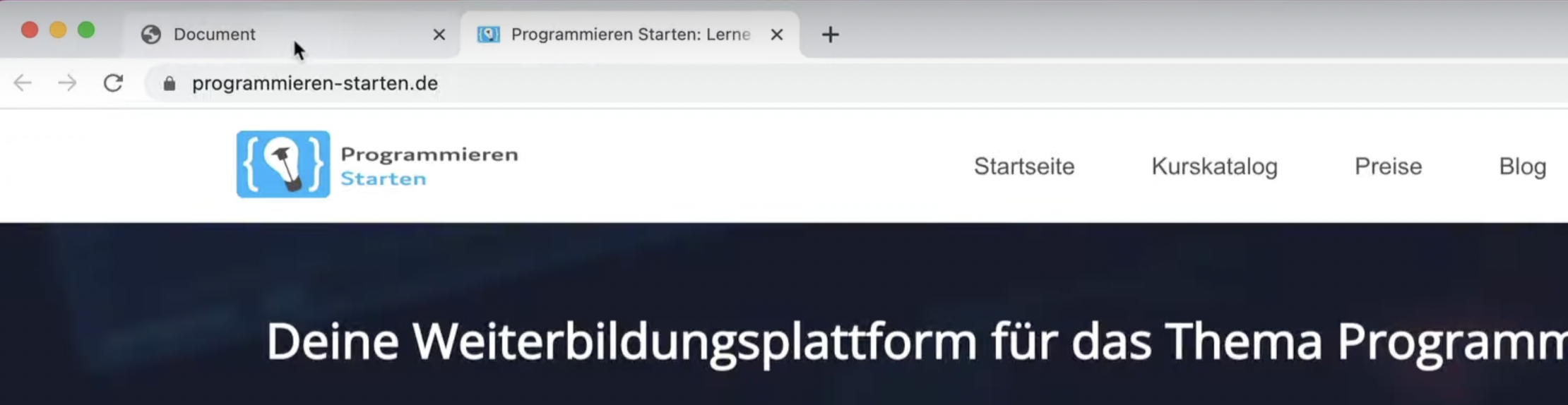
Nachdem wir das Ganze ein weiteres Mal gespeichert haben und uns wieder im Browser befinden, sehen wir, dass sich beim Klicken des Links die Zielseite in einem neuen Tab öffnet:

4. Interne HTML Links einfügen
Neben den Links, die auf externe Seiten verweisen, gibt es noch die sogenannten internen HTML Links.
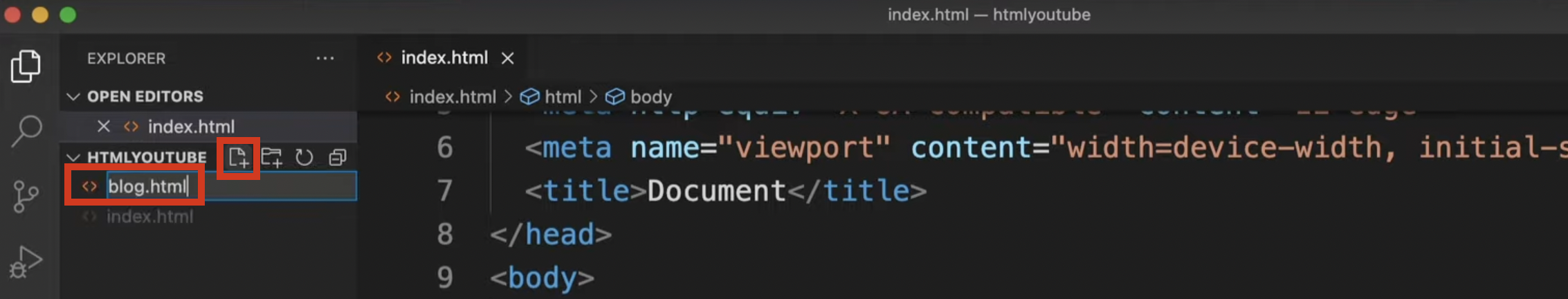
Beim Bau einer Website besteht jede einzelne Seite aus einzelnen HTML-Dokumenten. Wir haben also nicht nur die index.html, sondern zum Beispiel noch eine weitere Datei namens blog.html. Diese erzeugen wir uns einfach mal:

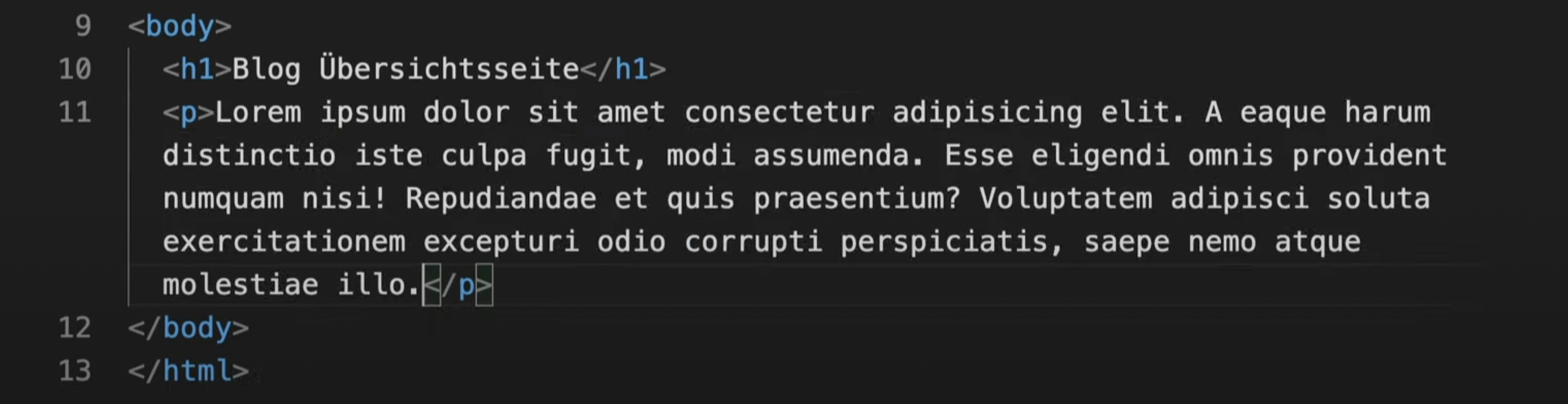
Darin lassen wir uns wieder mit dem „!“ und einem Klick auf Enter das HTML-Grundgerüst erstellen. Damit die Seite zur Demonstration schon vorab etwas Inhalt besitzt, setzen wir eine h1-Überschrift mit dem Titel „Blog Übersichtsseite“ und einen Paragraf mit etwas Text hinein, den wir uns mit dem Befehl „lorem40“ generieren lassen.

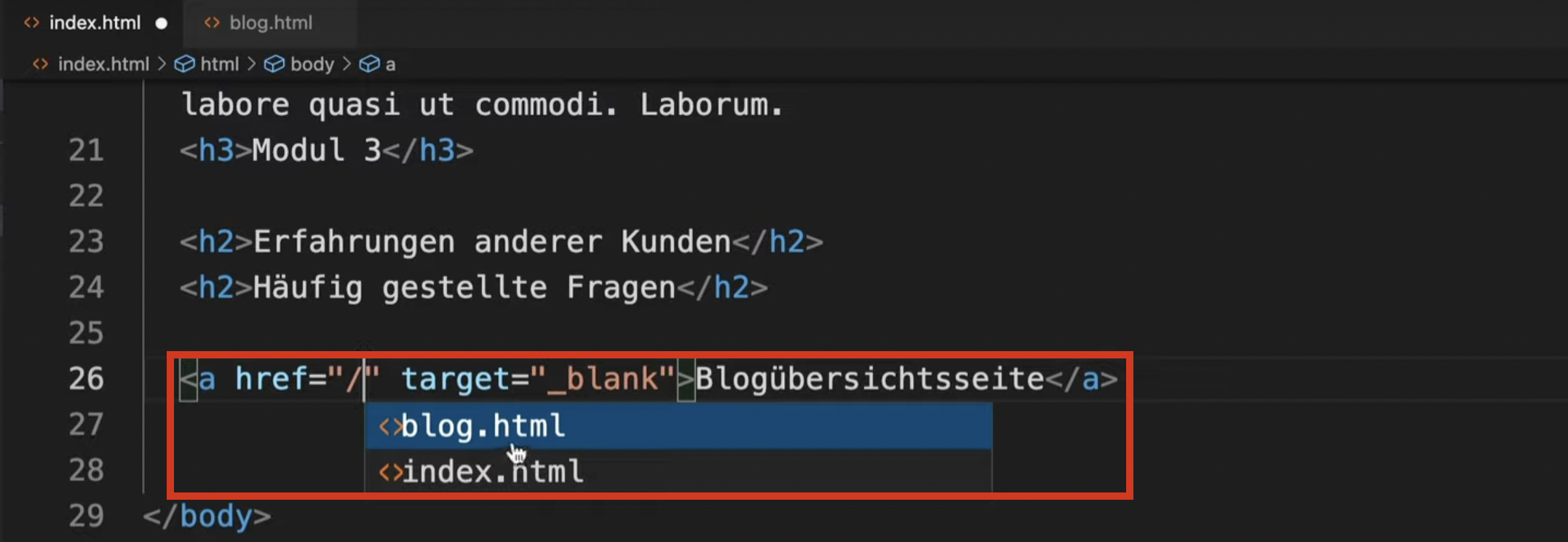
Wenn wir nun von unserer Startseite, also der index.html-Seite auf die neue Blogübersichtsseite verlinken möchten, verwenden wir wieder das a-Element.
Hier bleibt im Prinzip alles genau wie bei den externen Links. Man kann also den Link-Text zum Blog beliebig wählen und das target-Attribut auf _blank setzen, damit sich die Seite in einem neuen Tab öffnet. Außerdem muss man dem href-Attribut die Zielseite zuweisen.
Bei der Zielseite haben wir nun eine kleine Änderung: Anstatt der vollständigen URL setzen wir nun ein Slash, woraufhin uns alle HTML-Dokumente vorgeschlagen werden, die sich im Ordner befinden, in welchem auch diese HTML-Seite liegt.

Wir wählen beispielhaft nun die Datei blog.html aus und speichern das Ganze anschließend.
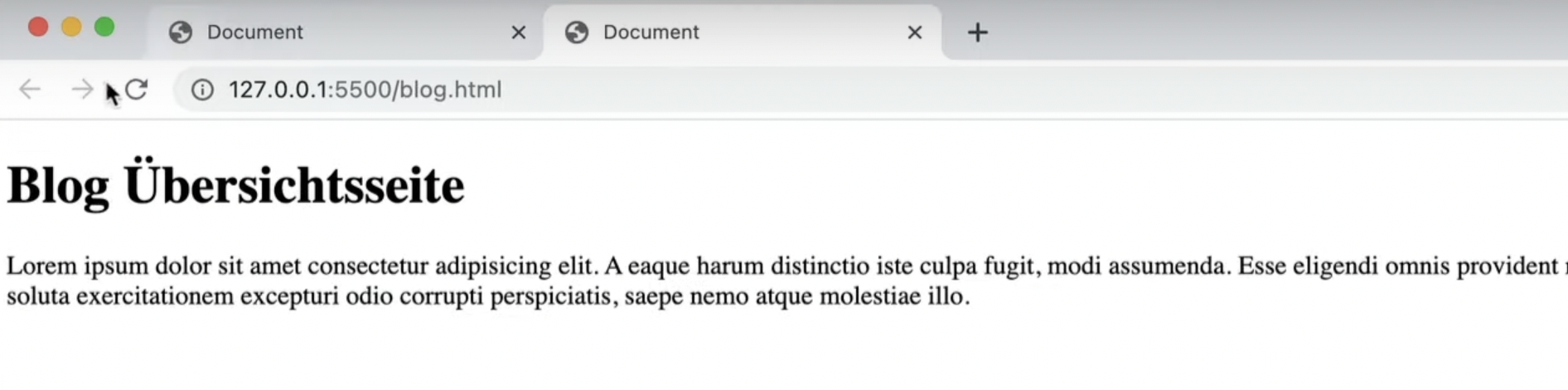
Wenn wir jetzt auf den Link klicken, landen wir auf der anderen HTML-Seite.


Das Thema Links ist also gar nicht mal so schwer!
Was du dir merken solltest:
Beim href-Attribut gibt man die Zielseite an, auf die man verlinken möchte und über das target-Attribut sorgt man dafür, dass sich die Zielseite in einem neuen Tab öffnet.
